Tổng hợp các Console Method trong Javascript
Console.log('Hello world!') 😁 câu lệnh thần thánh mà bất kỳ ai mới học lập trình Javascript cũng đều sử dụng. Cứ tưởng nó chỉ dùng cho người mới học thôi nhưng ai ngờ đến khi Master Javascript rồi các bạn vẫn sử dụng nó hàng ngày. Thậm chí khi đi làm rồi các bạn vẫn chỉ sử dụng Console.log() mà không bao giờ nghĩ đến việc sử dụng một phương thức khác nữa 🤦♂️
Chính vì sự quá quen với nó rồi nên đôi khi các bạn quên đi một điều rằng .log() kia chỉ là một phương thức trong rất nhiều phương thức mà Object Console cung cấp. Và tất nhiên nó cung cấp những phương thức khác thì chắc chắn nó phải hay hơn hoặc phù hợp hơn cho những bài toán khác nhau rồi.
Chúng ta cùng tìm hiểu xem bên trong Object Console kia có những phương thức nào nhé
1. Console.log()
Phương thức này thì quá quen rồi, chắc không cần phải giới thiệu thêm nữa. Giá trị truyền vào của .log() là tất cả các kiểu dữ liệu từ String, Number, Array, Object, Boolean,... rất linh hoạt các bạn nhé.
Ví dụ:
console.log(100) // Number
console.log('www.suntech.edu.vn') // String
console.log(['HTML', 'CSS', 'Javascript']) // Array
console.log(true) // Boolean
console.log({name: 'Khôi Phạm', job: 'Developer'}) // Object
2. Console.assert()
Phương thức console.assert về mục đích sử dụng cũng giống như console.log()P được dùng để in dữ liệu ra màn hình console. Tuy nhiên với consoler.assert lại có hai tham số truyền vào.
- Tham số thức nhất là điều kiện để in dữ liệu ra,
falseđược in ra và ngược lại - Tham số thứ 2 là nội dung chúng ta muốn in ra
Chính sự khác nhau như vậy nên để in được dữ liệu với console.assert nó còn phục thuộc vào tham số thứ nhất trả về là true hay false nữa
Để hiểu hơn các bạn xem ví dụ dưới đây:
console.assert(true, ['HTML', 'CSS', 'suntech.edu.vn'])
=> Không được in ra
console.assert(false, ['HTML', 'CSS', 'suntech.edu.vn'])
=> Được in ra như sau
Assertion failed: (3) ["HTML", "CSS", "suntech.edu.vn"]
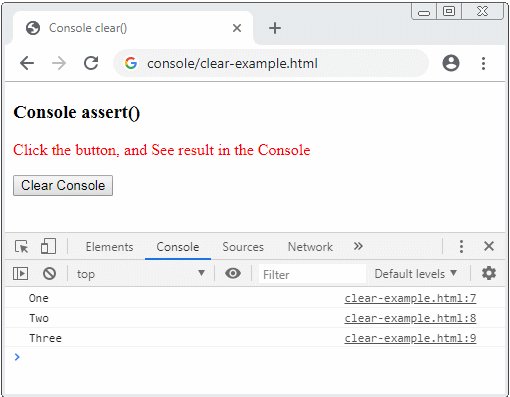
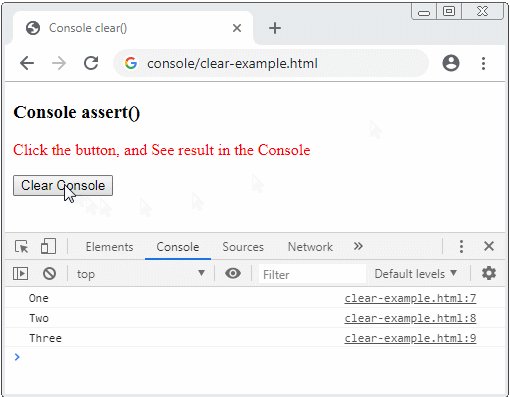
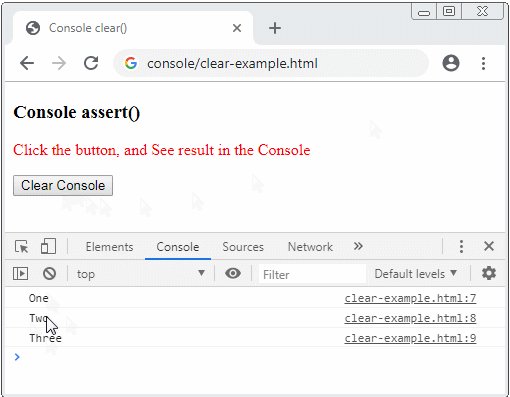
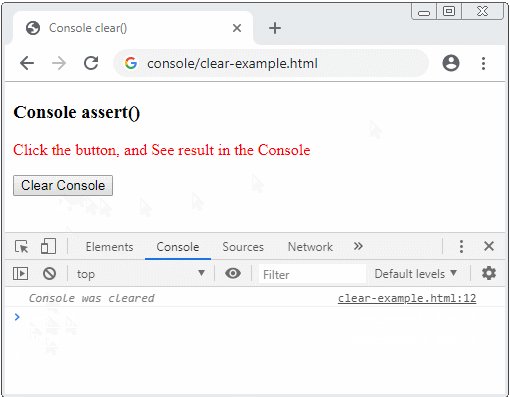
3. Console.clear()
Nếu ai dùng Ubuntu rồi sẽ thấy nó giống với Ctr+l khi muốn clear màn hình Terminal. console.clear() cũng vậy. Nó cho phép bạn xóa tất cả những gì đang có trên mình hình console
4. Console.count()
Phương thức console.count() trong Javascript nó cho phép đếm số lần mà hàm đó được gọi, mỗi lần được gọi nó sự cộng lên 1
Ví dụ chúng ta định nghĩa 1 function ping. Trong ping chúng ta sử dụng console.count
function ping() {
console.count()
}
Chúng ta thực hiện gọi hàm ping() như sau
ping() // call lần 1
ping() // call lần 2
ping() // call lần 3
ping() // call lần 4
ping() // call lần 5
Sau đó các bạn chạy
console.count()
Kết quả: 6
5. Console.debug()
Phương thức này thoạt nhìn thì thấy giống console.log nhưng bạn chỉ có thể nhìn thấy nội dung được in ra bởi phương thức console.debug(..) nếu Console của bạn được cấu hình Log-Level="debug". Mặc định Log-Level="log".
6. Console.dir()
Phương thức console.dir cho phép in dữ liệu mà đầu ra có format giống như JSON tree
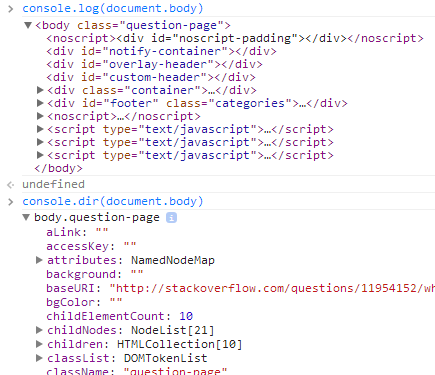
Bạn xem ví dụ dưới đây để thấy sự khác biệt khi dùng console.dir so với console.log
7. Console.dirxml()
Phương thức console.dirxml() giúp in ra mã HTML của DOM
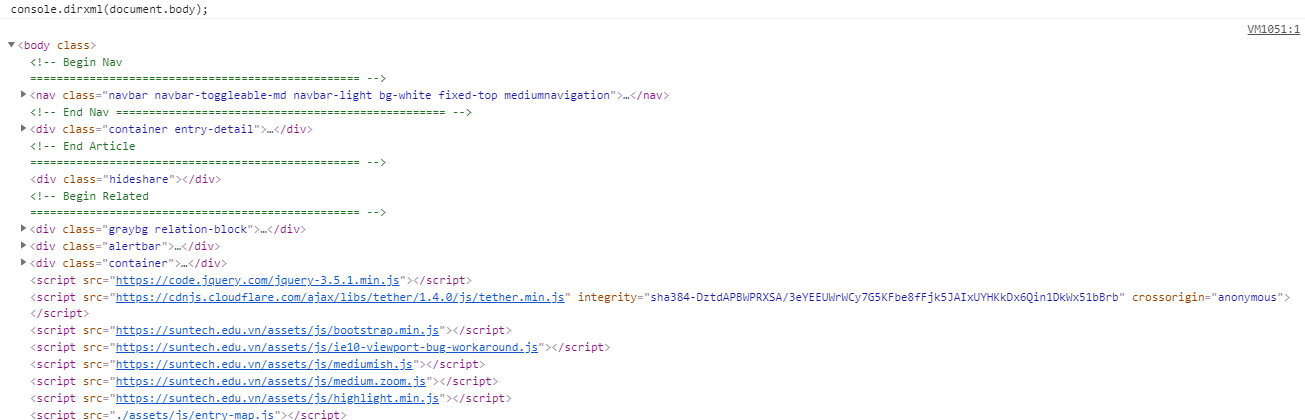
console.dirxml(document.body)
Kết quả:
8. Phươn thức group(), groupCollapsed() và groupEnd()
Đôi khi nội dung được in ra trên cửa sổ Console khá khó nhìn, vì vậy bạn muốn chúng hiển thị trên các khối một cách có tổ chức, có một vài phương thức giúp bạn làm được điều này đó là
- console.group()
- console.groupCollapsed()
- console.groupEnd()
Phương thức console.group() giúp bạn tạo ra một khối trong cửa sổ Console, bạn có thể tạo ra các khối lồng nhau. Và sử dụng console.groupEnd() để thoát ra khỏi khối hiện tại, trở về với khối cha.
Phương thức console.groupCollapsed() cũng để tạo ra một khối nhưng khối này sẽ trong trạng thái cụp (Collapsed), trong khi phương thức console.group() tạo ra một khối trong trạng thái mở rộng (Expanded).
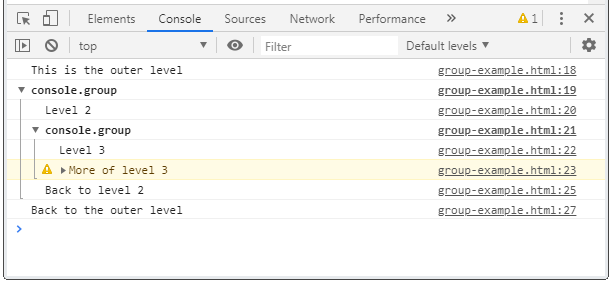
Demo code
<!DOCTYPE html>
<html>
<head>
<title>Console Group</title>
<meta charset="UTF-8">
<style>
#div-code {
border: 1px solid;
padding: 5px 5px 5px -15px;
display: block;
unicode-bidi: embed;
white-space: pre;
}
</style>
<script>
function test() {
console.log("This is the outer level");
console.group();
console.log("Level 2");
console.group();
console.log("Level 3");
console.warn("More of level 3");
console.groupEnd();
console.log("Back to level 2");
console.groupEnd();
console.log("Back to the outer level");
}
function showCode_of_test_function() {
document.getElementById("div-code").innerHTML = test.toString();
}
</script>
</head>
<body onload="showCode_of_test_function()">
<h3>Console Group</h3>
<div id="div-code"></div>
<p style="color:red;">Click the button, and See result in the Console</p>
<button onclick="test()">Call test() function</button>
</body>
</html>
9. Console.table()
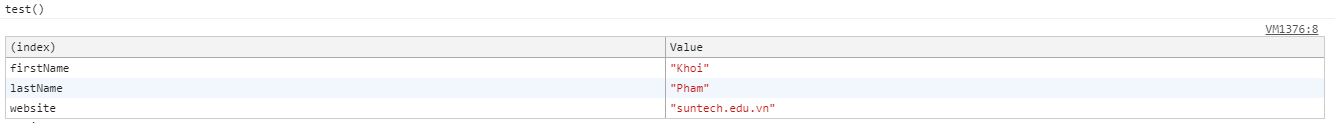
Phương thức console.table(data[,columns]) cho phép hiển thị dữ liệu dưới dạng một bảng.
var person = {
firstName: 'Khoi',
lastName: 'Pham',
website: 'suntech.edu.vn'
}
function test() {
console.table(person);
}
test() // Run test function
10. Console.time()
Đôi khi bạn muốn kiểm tra xem mất bao nhiêu lâu để một đoạn code của bạn thực thi xong, có một vài phương thức của Console giúp bạn thực hiện điều này.
console.time(label)console.timeEnd(label)console.timeLog(label)
10.1 console.time(label)
Phương thức console.time(label) bắt đầu một bộ đếm thời gian (Timer) trong Console. Tham số label có thể coi là tên của bộ đếm thời gian, nó giúp bạn phân biệt các bộ đếm thời gian đang hoạt động trong Console.
10.2 console.timeEnd(label)
Phương thức console.timeEnd(label) được sử dụng để kết thúc một bộ đếm thời gian (Timer) và hiển thị kết quả trên cửa sổ Console.
10.3 console.timeLog(label)
Phương thức console.timeLog(label) ghi ra giá trị hiện thời của bộ đếm thời gian (Timer) mà bạn đã tạo ra trước đó bởi phương thức console.time(label).
<!DOCTYPE html>
<html>
<head>
<title>Javascript - Suntech.edu.vn</title>
<meta charset="UTF-8">
<script>
function testTimer() {
console.time("Answer time");
alert("Click to continue");
console.timeLog("Answer time");
alert("Do a bunch of other stuff...");
console.timeEnd("Answer time");
}
</script>
</head>
<body>
<h3>Console Timer</h3>
<p style="color:red;">Click the button, and See result in the Console</p>
<button onclick="testTimer()">Test Timer</button>
</body>
</html>
11. Console.trace()
Đôi khi bạn muốn ghi ra (log) tất cả các hàm đã được gọi trước khi bắt gặp hàm chứa dòng mã console.trace(). Điều này giúp bạn biết được thứ tự các hàm được gọi trong chương trình.
Để đơn giản hãy xem một ví dụ:
<!DOCTYPE html>
<html>
<head>
<title>Console trace()</title>
<meta charset="UTF-8">
<script>
function firstRun() {
}
function tom() {
jerry();
}
function jerry() {
firstRun();
console.trace();
}
// Start Here!!
function test() {
tom();
}
</script>
</head>
<body>
<h3>Console trace in Javascript</h3>
<p style="color:red;">Click the button and See result in the Console</p>
<button onclick="test()">Show Stack</button>
</body>
</html>
Tổng kết
Hy vọng bài tổng hợp này giúp các bạn có cái nhìn rõ thêm về console trong Javascript từ đó ứng dụng vào công việc của mình cho hiệu quả