Những mẹo hay khi làm việc với HTML CSS và Javascript mà bạn nên biết
Bài viết này mình sẽ giới thiệu cho các bạn số mẹo hay mà không phải một Frontend Developer nào cũng biết khi làm việc với HTML/CSS/Javascript
Hy vọng, danh sách mình liệt kê dưới đây có những cái mà bạn chưa dùng bao giờ 👌
1. Datalist element
Một thẻ HTML mà rất ít khi bạn thấy nó được sử dụng và cũng chẳng có lý nào
Thẻ <datalist> dùng để tạo một "autocomplete" cho thẻ <input> Bạn sẽ nhìn thấy một drop-down list như dưới đây.
<input list="animals" name="animal" id="animal">
<datalist id="animals">
<option value="Cat">
<option value="Dog">
<option value="Chicken">
<option value="Cow">
<option value="Pig">
</datalist>
Để dùng được thẻ <datalist> kết hợp với input bạn cần đặt thuộc tính id của thẻ datalist trùng với thuộc tính list của thẻ input như ví dụ ở trên
2. Clickable label with a checkbox
Chắc bạn bạn đã từng sử dụng thẻ input checkbox và thẻ label cùng nhau rất nhiều lần, khi bạn muốn click và label thì input checkbox sẽ được checked để làm được việc đó bạn phải định nghĩa thuộc tính for của thẻ label giống với id của thẻ input checkbox như bên dưới
<input type="checkbox" name="checkbox" id="checkbox_id" value="value">
<label for="checkbox_id">I agree</label>
Thực tế bạn vẫn làm được như trên nhưng không cần phải khai báo phức tạp như vậy, bạn chỉ cần lồng thẻ input nằm trong thẻ label là được
<label>
<input type="checkbox" name="checkbox" id="checkbox_id" value="value">I agree
</label>
3. Child selectors
Selector là một khái niệm quan trọng trong CSS, thông thường các bạn hay sử dụng các selector như class, ID, attribute name ngoài những Selector mình kể trên các bạn có thể sử dụng một số selector dưới đây.
/* 1st <li> element */
li:first-child {
color: red;
}
/* Last <li> element */
li:last-child {
color: green;
}
// Select All <li> elements but The First Three */
li:nth-child(n+4) {
color: yellow;
}
/* Select only the first 3 <li> elemets */
li:nth-child(-n+3) {
color: green;
}
/* Styles are elements that are not a <p> */
.my-class:not(p) {
display: none;
}
4. Writing mode
Writing mode là thuộc tính rất hay trong CSS nhưng ít được để ý. Thuộc tính này cho phép các bạn thay đổi cách hiển thị thông thường của văn bản theo hướng mà các bạn quy định
Đây là cách dùng đơn giản của writing-mode
writing-mode: vertical-rl;
Ví dụ:
<style>
.sideway {
writing-mode: vertical-rl;
}
.normal {
width: 5%;
float: left;
}
</style>
<p class="normal">
Hi some paragraph text
</p>
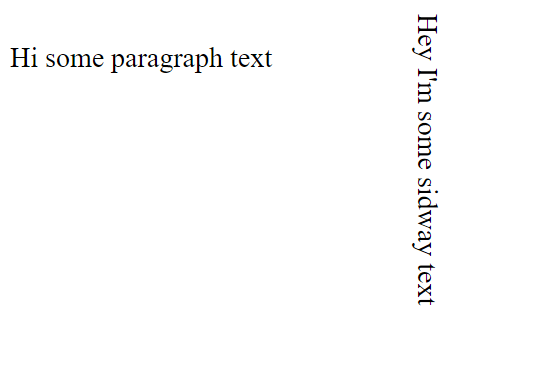
<p class="sideway">
Hey I'm some sidway text
</p>
Kết quả
Thuộc tính writing-mode qui định các vị trí như sau:
writing-mode: horizontal-tb;
writing-mode: vertical-rl;
writing-mode: vertical-lr;
writing-mode: sideways-rl;
writing-mode: sideways-lr;
5. calc() function
calc() là một hàm trong CSS cho phép thực hiện các phép tính đơn giản như +, -, *, /. Bạn có thể sử dụng hàm này với tất cả các thuộc tính CSS về kích thước như là width, height, margin, padding, top, left, background-position ... , và một điểm rất hay nữa là calc() cho phép tính toán các đơn vị với nhau.
Ví dụ:
.container {
width: calc(100% - 30px);
width: -moz-calc(100% - 30px);
width: -webkit-calc(100% - 30px);
}
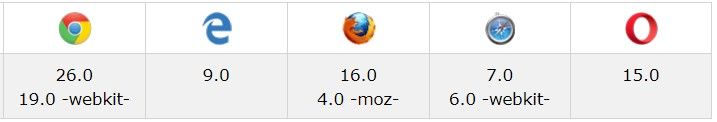
Các trình duyệt hỗ trợ hàm calc()
6. Math.round & Math.floor alternatives
Chuyển đổi một chuỗi thành một số nguyên trong JavaScript
Math.floor() hoặc có thể sử dụng 0|:
0|743.4343 // returns 743
Math.floor(743.4343) // returns 743
Math.round() có thể sử dụng +.5|0 :
812.777+.5|0 // returns 813
Math.round(812.777) // returns 813
7. Console.table
console.log() là một hàm giúp chúng ta debug code trong Javascript vô cùng hiệu quả mà ai cũng đã quá quen với nó rồi. Tuy nhiên trong một số trường hợp bạn tự đặt câu hỏi là "Có cách nào để xem dữ liệu dưới dạng table trong console được không?" Vì việc hiển thị table sẽ giúp bạn nhìn dữ liệu dễ ràng hơn rất nhiều. Nếu muốn làm điều đó bạn hãy nghĩ ngay đến console.table() nhé.
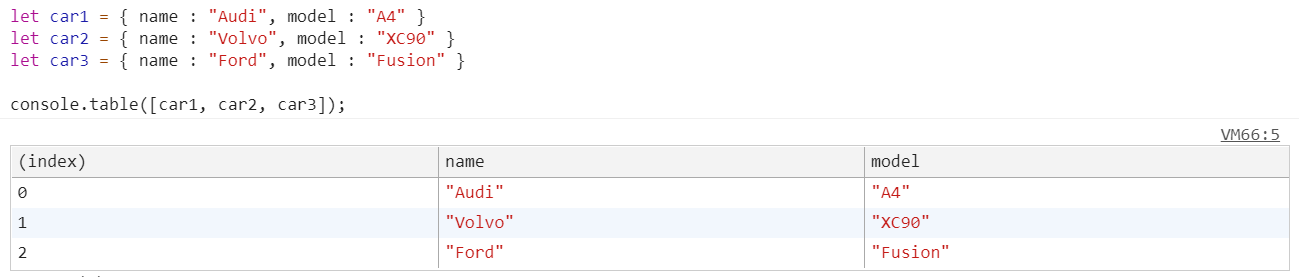
Ví dụ dưới đây sẽ giúp bạn hiểu hơn về điều đó
let car1 = { name : "Audi", model : "A4" }
let car2 = { name : "Volvo", model : "XC90" }
let car3 = { name : "Ford", model : "Fusion" }
console.table([car1, car2, car3]);
8. Console.time
Nếu bạn muốn tính khoảng thời gian chạy giữ các dòng code với nhau trong Javascript thì đừng quên hai phương thức console.time() và console.timeEnd() nhé
Ví dụ dưới đây sẽ giúp bạn hiểu rõ điều này :
// Starts the timer
console.time("MyTimer");
// Ends the timer and outputs the time in milliseconds
console.timeEnd("MyTimer");
Kết quả:
MyTimer: 10000.183837890625 ms
9. In operator
Concept của hàm này khá giống với hàm array_key_exists trong PHP. Nó cho phép kiểm tra xem giá trị đó có phải phải là key của mảng hay không
Ví dụ:
let cars = ['Audi', 'BMW', 'Mini', 'Bentley', 'Porsche'];
0 in cars // returns true
3 in cars // returns true
6 in cars // returns false
Bạn cũng có thể sử dụng in để kiểm tra key của Object
Ví dụ:
const person = { firstName : "Dave", surname: "Smith", age: 34 };
'firstName' in person // returns true
'surname' in person // returns true
'age' in person // returns true
'gendar' in person // returns false
10. Make Chrome a text editor
Biến Chrome thành một Editor
data:text/html, <html contenteditable>
11. Multiple statements in if block without curly brackets
Sử dụng nhiều alert message với cùng một statements
if (1 === 1)
alert("Alert 1"), alert("Alert 2");
Phần kết:
Hy vọng, tất cả những gì mình đề cập giúp các bạn biết thêm một số thủ thuật hay khi code Frontend đặc biệt là những bạn chưa bao giờ sử dụng nó.
Thanks!