Cùng Tìm hiểu về ELM và cài đặt chương trình ELM đầu tiên
1. Giới Thiệu
GIới thiệu Elm là ngôn ngữ lập trình hàm biên dịch sang Javascript. Nọ cạnh tranh với các tool để lập trình website và web app khác như React. Sự tiện dụng của Elm nằm ở sự đơn giản, dễ dùng và chất lượng.
2 . Cài đặt ELM
Bước 1 : cài đặt node js https://nodejs.org/en/ - tải xuống và cài đặt node js
Bước 2 : truy cập https://guide.elm-lang.org/ , chọn installation ELM tải và cài đặt elm theo hệ điều hành phù hợp với máy của mình
Bước 3 : sau khi cài đặt xong chúng ta cùng tạo 1 folder elm-project. và thực hiện khởi chạy ELM đầu tiên.
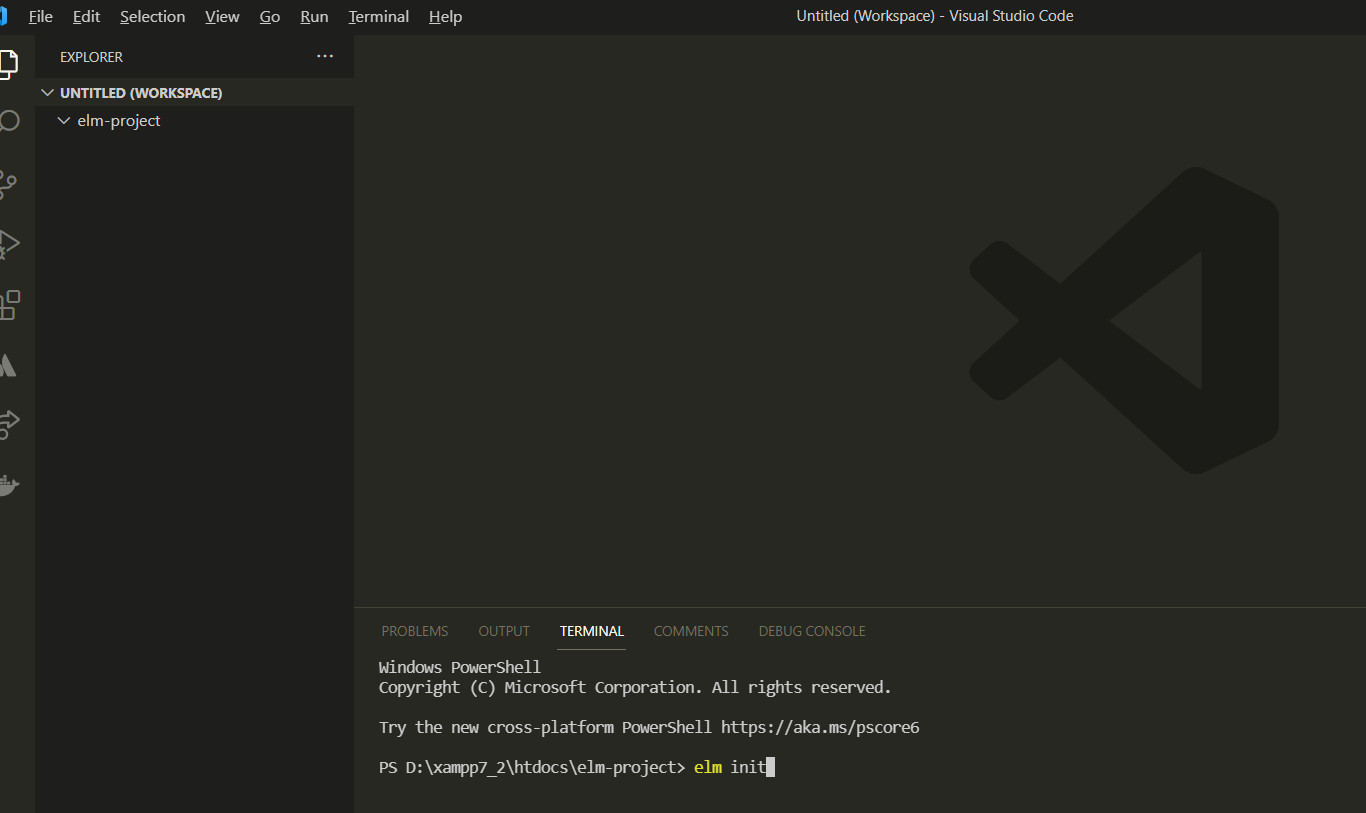
chúng ta sẽ chạy câu lệnh " elm init " . để tải packet elm.json và chương trình sẽ tạo ra cấu trúc folder như sau :
các bạn chọn Y để khởi tạo elm.json
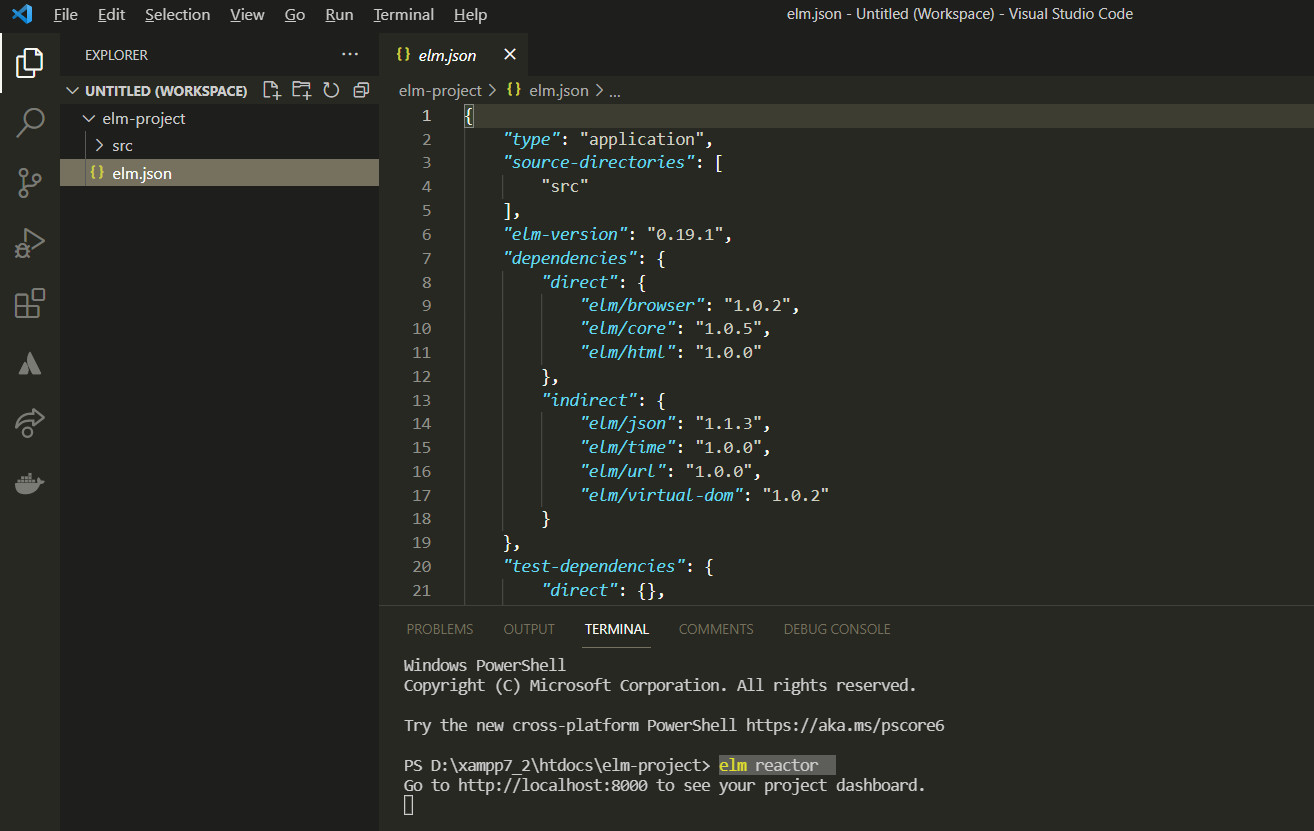
cấu trúc folder sau khi chạy xong lệnh "elm init"
- tiếp theo chạy lệnh " elm reactor " để khởi tạo chương trình chúng ta sẽ có đường dẫn "http://localhost:8000/" click vào đường dẫn để ra browser :
đây là giao diện khi khởi chạy chương trình .
4. Tổng kết :
Vậy là chúng ta đã tìm hiểu qua các cài đặt 1 chương trình ELM cơ bản. Ở phần sau chúng ta sẽ đi làm một chương trình ELM