Bài 3: Các Thẻ Tạo Danh Sách (List) Trong HTML
Trong thiết kế và xây dựng Website các thẻ danh sách được sử dụng rất nhiều đặc biệt là trong việc làm menu do đó việc hiểu rõ các thẻ danh sách rất quan trọng. Trong bài học chúng ta sẽ cùng nhau tìm hiểu về 3 dạng thẻ danh sách.
1. Thẻ danh sách có thứ tự Ordered List <ol>
Thẻ <ol> được sử dụng để tạo một danh sách có thứ tự. Mỗi phần tự của danh sách được định nghĩa bên trong thẻ <li> (list item). Ví dụ để trở thành một Frontend Developer chúng ta cần học:
<html>
<head>
<title>First Web</title>
<meta charset="utf-8">
</head>
<body>
<ol>
<li> Học HTMl </li>
<li> Học CSS </li>
<li> Học JavaScript </li>
</ol>
</body>
</html>
Kết quả:
- Học HTML
- Học CSS
- Học JavaScript
- Bên trong thẻ <ol></ol> chỉ chứa trực tiếp một thẻ duy nhất <li></li>. Mỗi thẻ <li> tương ứng với một danh mục có chỉ mục được đánh số thứ tự.
- Chúng ta có thể thay đổi các chỉ mục từ số latinh mặc định sang kiểu số La Mã (I, II, III,..) hoặc kiểu chữ cái như a, b, c... ở phiên bản HTML 4 trở về trước. Phiên bản HTML 5 hiện tại không hỗ trợ mà chúng ta chỉ có thể thay đổi nó ở trong CSS.
- Bên trong thẻ <li></li> chứa được hầu hết các thẻ HTML/HTML5, tuy nhiên không được chứa một số thẻ sau đây: <html>, <meta>, <body>, <link>,...
2. Thẻ danh sách không có thứ tự Unordered List <ul>
Thẻ <ul> được sử dụng để tạo một danh sách không có thứ tự. Mỗi phần tự của danh sách được định nghĩa bên trong thẻ <li>.
<html>
<head>
<title>First Web</title>
<meta charset="utf-8">
</head>
<body>
<ul>
<li> Học HTMl </li>
<li> Học CSS </li>
<li> Học JavaScript </li>
</ul>
</body>
</html>
Kết quả:
- Học HTML
- Học CSS
- Học JavaScript
Lưu ý:
- Giống như thẻ <ol>. Bên trong thẻ <ul></ul> chỉ chứa trực tiếp một thẻ duy nhất <li></li>. Mỗi thẻ <li> tương ứng với một danh mục.
- Thẻ <ul> được sử dụng rất nhiều để làm menu.
- Đôi khi bạn có thể thấy một loại chỉ mục khác như trên như hình vuông,... Thuộc tính đó sẽ được giới thiệu trong phần CSS ở các bài học sau.
- Bên trong thẻ <li></li> chứa được hầu hết các thẻ HTML/HTML5, tuy nhiên không được chứa một số thẻ sau đây: <html>, <meta>, <body>, <link>,...
3.Thẻ xác định danh sách <dl>
Thẻ <dl> Definition List được dùng để xác định danh sách (có đề mục và phần mô tả đề mục). Nó thường được kết hợp với các thẻ
- <dt> Description Term dùng để chứa thuật ngữ đang được định nghĩa
- <dd> Dùng để chứa định nghĩa của thuật ngữ trên <dt>
Ví dụ:
<html>
<head>
<title>First Web</title>
<meta charset="utf-8">
</head>
<body>
<dl>
<dt> Lập trình: </dt>
<dd> Là việc lập ra chương trình làm việc cho máy tính để thực thi nhiệm vụ nào đó. </dd>
<dt> Ngôn ngữ lập trình:</dt>
<dd> Được sử dụng trong lập trình máy tính để thực hiện các thuật toán</dd>
</dl>
</body>
</html>
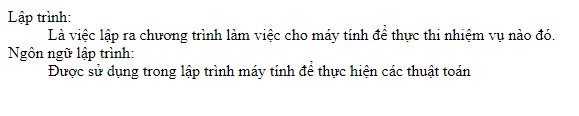
Kết quả:
Lưu ý:
- Thẻ <dl> chỉ dùng để xác định một danh sách mô tả. Còn về việc tạo các thuật ngữ trong danh sách thì phải dùng thẻ <dt> và tạo các nội dung mô tả thì dùng thẻ <dd>
Trên đây là tổng hợp các thẻ tạo dang sách trong HTML. Để giúp các bạn dễ dàng tiếp cận hơn với bài học Suntech đã xây dựng video hướng dẫn, bạn có thể tham khảo tại đây. Bạn có thể đặt câu hỏi trao đổi về bài học, góp phần cho sự phát triển của cộng đồng lập trình tại Group Facebook. Chúc các bạn học tốt!