Làm Việc Với Forms Trong HTML
Đối với một website bên cạnh việc sở hữu thiết kế đẹp mắt, nội dung hấp dẫn để thu hút, phục vụ khách hàng thì việc thu thập dữ liệu, lắng nghe ý kiến, mong muốn của khách cũng là một phần quan trọng góp phần nâng cao trải nghiệm người dùng. Chính vì lí do đó thẻ form ra đời. Vậy thẻ form trong html có gì đặc biệt, nó có khó không? Chúng ta cùng nhau tìm hiểu nhé!
1. Cấu trúc cơ bản của một thẻ form
Về cơ bản thẻ form có cấu trúc như sau:
<form action = "Chỉ ra địa chỉ URL mà dữ liệu của form gửi đến" method = "GET|POST">
<!--các phần tử của form như thẻ input,... -->
</form>
Trong đó:
- action: Là URL cho trang trên máy chủ sẽ nhận thông tin trong biểu mẫu khi nó được gửi. Mọi thẻ <form> đều yêu cầu một thuộc tính action.
- method: Có thể gửi form bằng một trong hai phương thức: GET hoặc POST.
- Với phương thức GET: Các giá trị từ form được thêm vào cuối URL được chỉ định trong thuộc tính action. Phương thức GET thường được sử dụng cho: form ngắn (chẳng hạn như hộp tìm kiếm) khi bạn chỉ truy xuất dữ liệu từ máy chủ web (không gửi thông tin cần được thêm vào hoặc xóa khỏi cơ sở dữ liệu)
- Với phương thức POST: Bạn nên sử dụng phương thức POST nếu form của bạn: cho phép người dùng tải lên một tệp rất dài chứa dữ liệu nhạy cảm (ví dụ: mật khẩu) thêm thông tin vào hoặc xóa thông tin khỏi cơ sở dữ liệu.
- Nếu thuộc tính method không được sử dụng, dữ liệu form sẽ được gửi bằng phương thức GET. Sử dụng phương thức POST sẽ an toàn hơn.
Mỗi một trang web đều có những form khác nhau từ tìm kiếm đến đăng nhập, đăng kí...Form trong HTML có chứa các phần tử hình thức cho phép chúng ta thực hiện điều đó ( là các kiểu phần tử lấy dữ liệu đầu vào như điền vào trường văn bản, hộp checkbox, nút bấm, nút gửi…). Bây giờ chúng ta sẽ lần lượt tìm hiểu các thẻ trong form.
2. Nhóm thẻ <input> trong HTML
Đây là phần tử quan trọng nhất của form, nó có thể hiển thị theo nhiều cách, tùy vào kiểu thuộc tính mà chúng ta mong muốn.
Dữ liệu đầu vào là văn bản
Khi thuộc tính type="text", nó sẽ tạo ra một một dòng. để nhập dữ liệu dưới dạng văn bản. Ví dụ:
<html>
<head>
<title>Thẻ Form HTML</title>
<meta charset="utf-8">
</head>
<body>
<form action="https://www.suntech.edu.vn/login.php">
<p>Username:
<input type="text" name="Username" size="15" maxlength="30" />
</p>
</form>
</body>
</html>
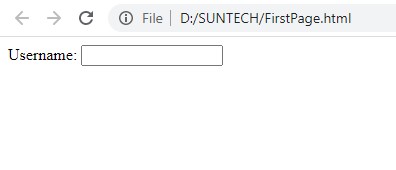
Kết quả:
Trong đó
- name: Khi người dùng nhập thông tin vào form, máy chủ cần biết kiểm soát form nào từng phần dữ liệu được nhập vào. Do đó, mỗi form yêu cầu một thuộc tính name. Giá trị của thuộc tính này sẽ được gửi cùng với thông tin mà khách nhập đến máy chủ.
- size: Xác định kích thước (tính bằng kí tự) cho trường nhập dữ liệu.
- maxlength: Xác định độ dài tối đa cho trường nhập dữ liệu.
Dữ liệu đầu vào là password
Khi thuộc tính type="password", nó sẽ tạo ra một một dòng để nhập dữ liệu dưới dạng văn bản giống như text. Tuy nhiên chúng được ẩn theo để nếu có ai đó đang ở bên cạnh, họ không thể nhìn thấy dữ liệu nhạy cảm như mật khẩu. Ví dụ:
<html>
<head>
<title>Thẻ Form HTML</title>
<meta charset="utf-8">
</head>
<body>
<form action="https://www.suntech.edu.vn/login.php">
<p>Username:
<input type="text" name="Username" size="15" maxlength="30" />
</p>
<p>Password:
<input type="Password" name="password" size="15" maxlength="30" />
</p>
</form>
</body>
</html>
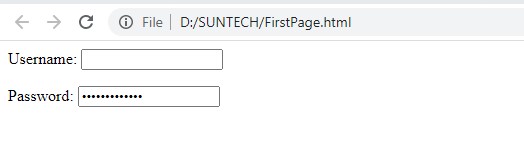
Kết quả:
Radio button
Nếu bạn không muốn người dùng nhập mà muốn họ chọn một trong các phương án bạn đưa ra thì radio button là một lựa chọn hợp lí:
<html>
<head>
<title>Thẻ Form HTML</title>
<meta charset="utf-8">
</head>
<body>
<form action="https://www.suntech.edu.vn/login.php">
<p>: <br />
<input type="radio" name="color" value="rock" /> Rock
<input type="radio" name="color" value="pop" /> Pop
<input type="radio" name="color" value="jazz" /> Jazz
</p>
</form>
</body>
</html>
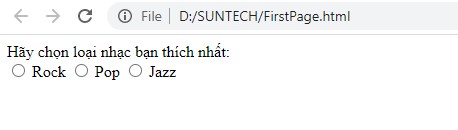
Kết quả:
- Nếu bạn muốn người dùng chọn 1 trong các lựa chọn bạn đưa ra thì thuộc tính name phải giống nhau.
- Thuộc tính value cho biết giá trị được gửi đến máy chủ cho tùy chọn đã chọn. Giá trị của mỗi radio trong một nhóm phải khác nhau (để máy chủ biết người dùng đã chọn tùy chọn nào)
Checkbox
Radio button dùng để chọn chỉ một mục trong nhiều lựa chọn còn checkbox thì ngược lại, nó cho phép bạn có thể chọn 1 hoặc chọn tất cả các lựa chọn.
<html>
<head>
<title>Thẻ Form HTML</title>
<meta charset="utf-8">
</head>
<body>
<form action="https://www.suntech.edu.vn/login.php">
<p>Hãy chọn loại nhạc bạn thích nhất: <br />
<input type="checkbox" name="color" value="rock" /> Rock
<input type="checkbox" name="color" value="pop" /> Pop
<input type="checkbox" name="color" value="jazz"/> Jazz
</p>
</form>
</body>
</html>
3. Thẻ textarea
Thẻ <textarea> được sử dụng để tạo ra một ô cho phép bạn nhập văn bản nhiều dòng. Có thể nhập đoạn văn bản dài vô hạn.
<html>
<head>
<title>Thẻ Form HTML</title>
<meta charset="utf-8">
</head>
<body>
<form action="https://www.suntech.edu.vn/login.php">
<p> Hãy viết cảm nghĩ của bạn sau khi học ở SUNTECH</p>
<textarea name="comments" cols="20" rows="4">Viết ở đây...</textarea>
</form>
</body>
</html>
Kết quả:
Thuộc tính rows và cols được dùng để xác định kích thước của vùng văn bản.
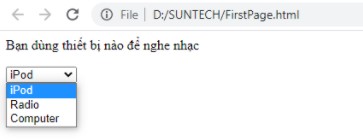
4. Tạo danh sách sổ xuống Drop Down List Box
Danh sách sổ xuống cho phép người dùng chọn một tùy chọn từ danh sách. Thẻ <select> được sử dụng để tạo một danh sách sổ xuống. Các lựa chọn trong select được tạo thông qua thẻ <option>. Mỗi thẻ <option> là một lựa chọn.
<html>
<head>
<title>Thẻ Form HTML</title>
<meta charset="utf-8">
</head>
<body>
<form action="https://www.suntech.edu.vn/login.php">
<p>Bạn dùng thiết bị nào để nghe nhạc</p>
<select name="devices">
<option value="ipod">iPod</option>
<option value="radio">Radio</option>
<option value="computer">Computer</option>
</select>
</form>
</body>
</html>
5. Upload file và Submit
Facebook hay các trang web khác cho phép bạn tải lên một tệp (ví dụ: hình ảnh, video, mp3 hoặc PDF). Để cho người dùng tải lên bạn cần làm như sau:
<html>
<head>
<title>Thẻ Form HTML</title>
<meta charset="utf-8">
</head>
<body>
<form action="https://www.suntech.edu.vn/login.php">
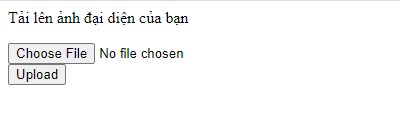
<p>Tải lên ảnh đại diện của bạn</p>
<input type="file" name="photo" /><br />
<input type="submit" value="Upload" />
</form>
</body>
</html>
Khi người dùng nhấp vào nút choose file, một cửa sổ mở ra cho phép bạn chọn một tệp từ máy tính của bạn để tải lên trang web. Upload được sử dụng để gửi file bạn vừa tải lên tới máy chủ.
Vậy là trong bài học này chúng ta đã tìm hiểu được cách thiết kế một form trong một website rồi đúng không nào. Chúng tôi đã xây dựng bộ video giúp bạn hoàn thiện các kiến thức về HTML,... bạn có thể xem video hướng dẫn tại đây. Chúc các bạn học tốt!