Hướng dẫn cài đặt SASS và chạy chương trình đầu tiên
Chúng ta có nhiều cách để setup (install) SASS trên máy tính của mình. Cũng có một vài công cụ open source giúp bạn bắt đầu với SASS chỉ trong vài phút. Bạn cũng có thể sử dụng Command line hoặc sử dụng GitHub repository.... Tuy nhiên chúng ta sẽ chọn phương án tốt nhất để thực hiện, phương án đó là gì? hãy cùng mình đi tìm hiểu ngay bây giờ nhé.
Chuẩn bị
Bạn phải chắc chắn là đã cài Node Js và NPM ở trên máy của mình rồi nhé. Nếu bạn chưa cài Node Js và NPM thì xem hướng dẫn tại đây (thông thường sau khi cái NodeJs thì NPM cũng được cài cùng luôn)
Về chương trình viết code bạn có thể sử dụng Sublime text hoăc VS Code tùy theo thói quen của mỗi người.
Cài đặt SASS
Chúng ta sẽ sử dụng NodeJs và cài qua NPM command. Vì hầu hêt các bạn đều sử dụng window nên hướng dẫn này mình thực hiện trên window.
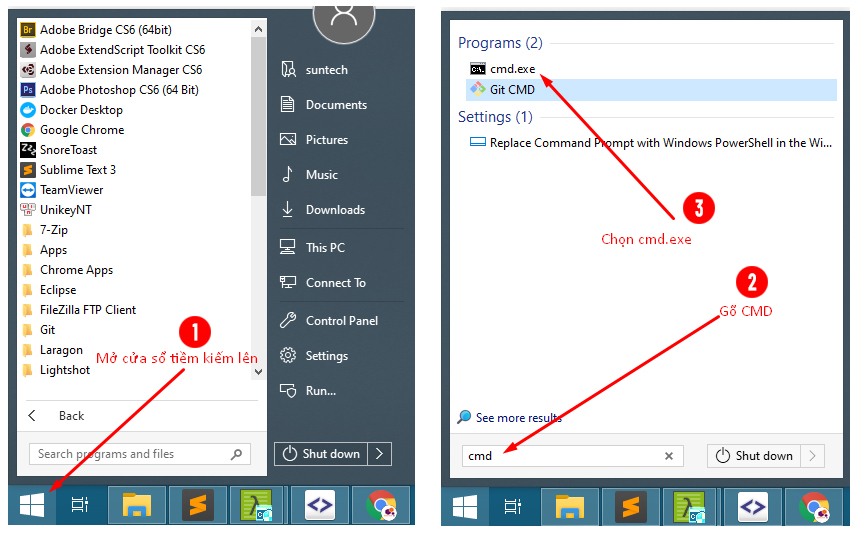
Step 1: Mở command line
Step 2: Cài sass global
npm install -g sass
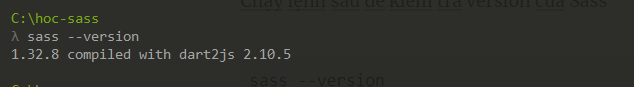
Chạy lệnh sau để kiểm tra version của Sass
sass --version
Kết quả
Chạy chương trình Sass đầu tiên
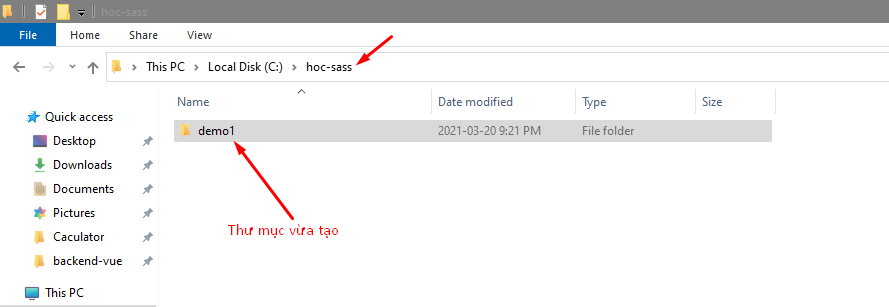
Trong thư mục hoc-sass của ổ C. Các bạn tạo một thư mục demo1 như sau
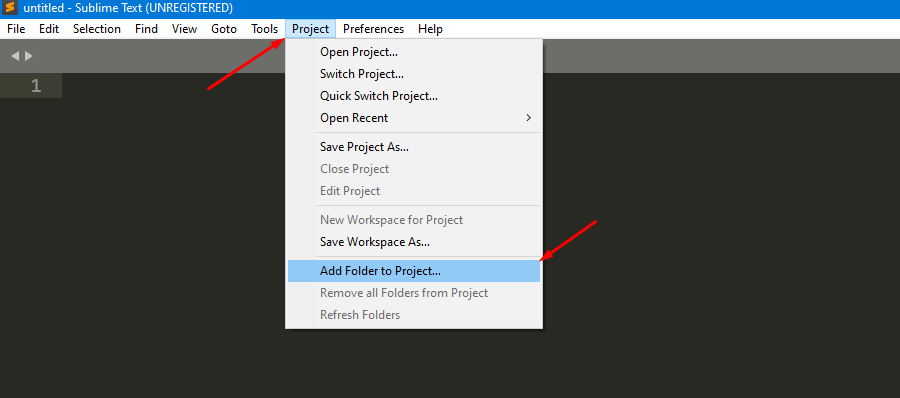
Mở Sublime text lên và thêm thư mục demo1 vào phần quản lý project của Sublime text như sau
Kết quả
Tiếp theo, trong thư mục demo1 chúng ta tạo các file sau:
File index.html
<!DOCTYPE html>
<html>
<head>
<title>Giáo trình Sass tại suntech.edu.vn</title>
<link rel="stylesheet" type="text/css" href="./css/style.css" />
</head>
<body>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Product</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</body>
</html>
File app1.scss
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}
File app2.sass
nav
ul
margin: 0
padding: 0
list-style: none
li
display: inline-block
a
display: block
padding: 6px 12px
text-decoration: none
Các bạn thấy, chúng ta chưa hề có file css/style.css. File đó sẽ được tạo ra sau khi chúng ta sử dụng câu lệnh sass để compile file .sass hoặc .scss sang file .css
<link rel="stylesheet" type="text/css" href="./css/style.css" />
Bây giờ chúng ta sẽ compile lần lượt các file app1.scss và app2.sass để chạy thử nhé
Truy cập vào thư mục demo1
cd demo1
Compile file app1.scss
Thự hiện lệnh
sass app1.scss css/style.css
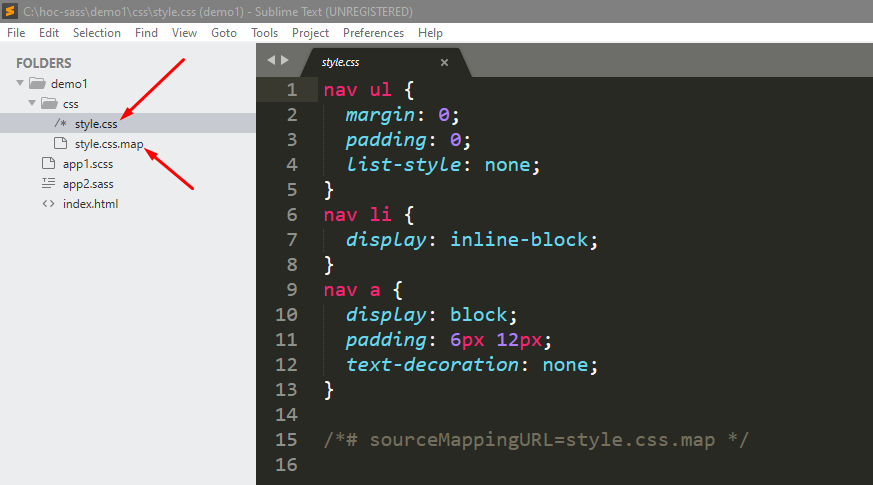
Sau khi compile xong các bạn sẽ thấy có 2 file được sinh ra là style.css và style.css.map
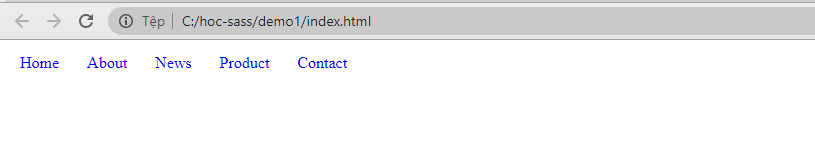
Chạy file index.html lên các bạn được kết quả như sau
Compile file app2.sass
Trước khi tiến hành compile các bạn xóa thư mục css trong demo1 đi
Sau đó thực hiện lệnh
sass app2.sass css/style.css
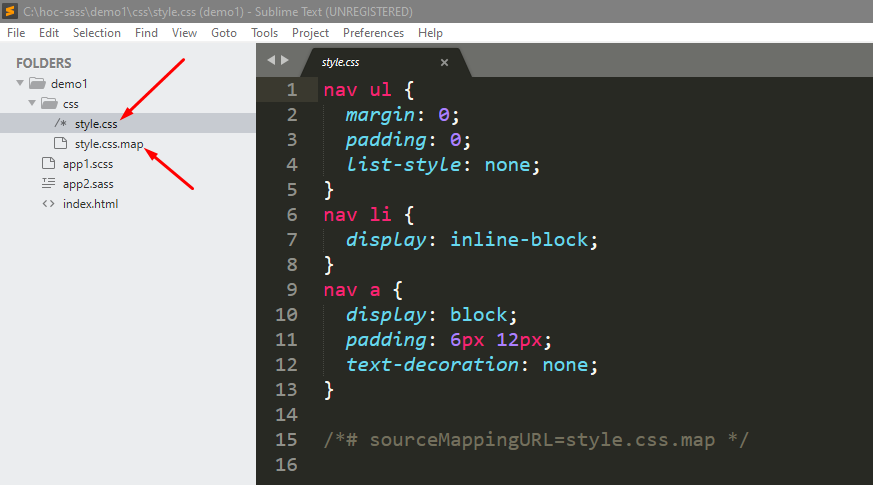
Chúng ta được kết quả tương tự
Chạy file index.html
Tổng kết
Qua bài này các bạn có cái nhìn rõ hơn về cơ chế hoạt động của SASS và nắm được câu lệnh compile code khi dùng SASS. Mặc dù hai định dạng file khác nhau .scss hay .sass thì câu lệnh compile là như nhau.
Trong thực tế chúng ta chỉ lựa chọn 1 trong hai định dạng file tùy thuộc vào thói quen của từng bạn hay quy định của từng project. Nếu muốn code ngắn gọn thì dùng .sass nếu muốn code có style giống CSS thuần thì chọn .scss
Mình sẽ dừng bài viết ở đây, có bất kỳ câu hỏi nào các bạn hãy comment xuống dưới hoặc chat trực tiếp lên Fanpage của SUNTECH VIỆT NAM. Ở bài tiếp theo chúng ta sẽ tìm hiểu về Các cú pháp cơ bản trong SASS