Hướng dẫn cài đặt phần mềm WebStorm dành cho sinh viên.
Chào bạn, mình đoán là sau khi bạn tìm kiếm bài viết này chắc chắn bạn là một lập trình viên theo hướng FrontEnd đúng không?
Công nghệ càng ngày càng phát triển, các công cụ lập trình cũng theo đó mà phát triển dần, cho nên hôm nay mình sẽ hướng dẫn cài đặt công cụ lập trình chuyên nghiệp cho công nghệ FrontEnd.
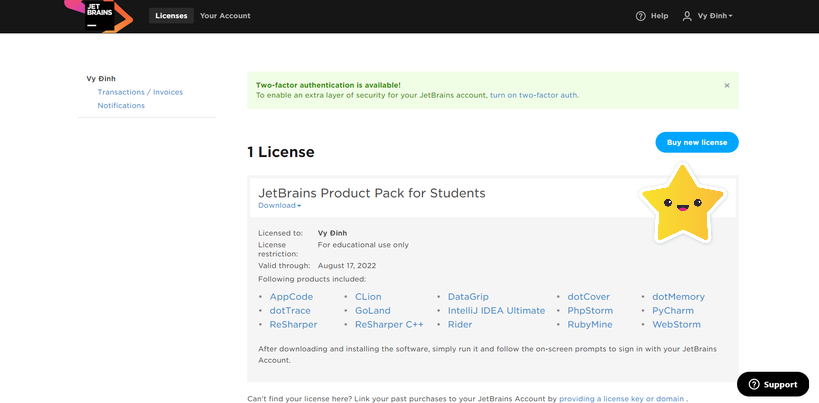
Còn một điều quan trọng là nếu bạn là sinh viên thì đều có một tài khoản email do trường cung cấp miễn phí do vậy việc cài đặt và sử dụng ứng dụng "xịn" này sẽ được miễn phí và gia hạn không tốn đồng nào cả...
1.Cách cài đặt phần mềm WebStorm
Bước 1: Nhấn vào link mình để ở đây
Link: https://www.jetbrains.com/webstorm/
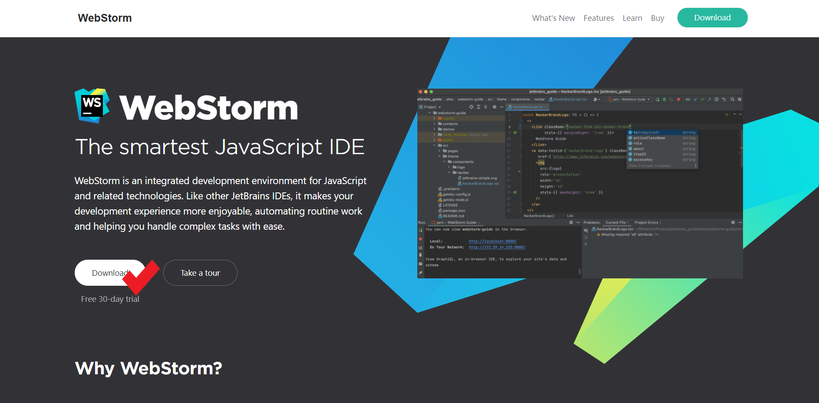
Sau khi ấn vào link thì sẽ hiện ra giao diện như bên dưới, bạn ấn download để tải trang tiếp theo.
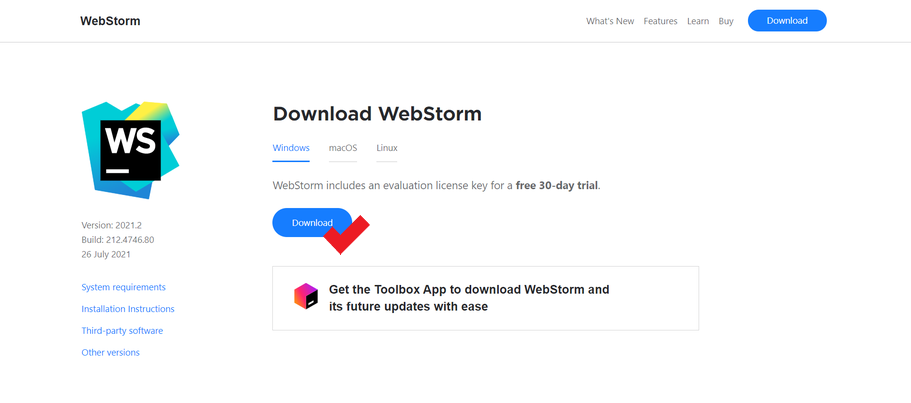
Để tải về máy => tiếp tục bấm download thêm lần nữa nhé.
Bước 2: Trong bước này, hầu hết các bạn đã biết là mình sẽ đúp chuột để tải về ở phía bên trái góc dưới màn hình,...Kích thước file mà mình tải nặng 367MB.
Bước 3: Sau khi đúp chuột => Bấm Next để tiếp tục...
Mặc định cài đặt luôn nằm ở ổ đĩa C:\ vì để tránh bộ nhớ bị đầy thì mình lưu ở một ổ đĩa khác:
Browse: ở đây có thể thay đổi vị trí cài đặt...sau đó tiếp tục nhấn Next
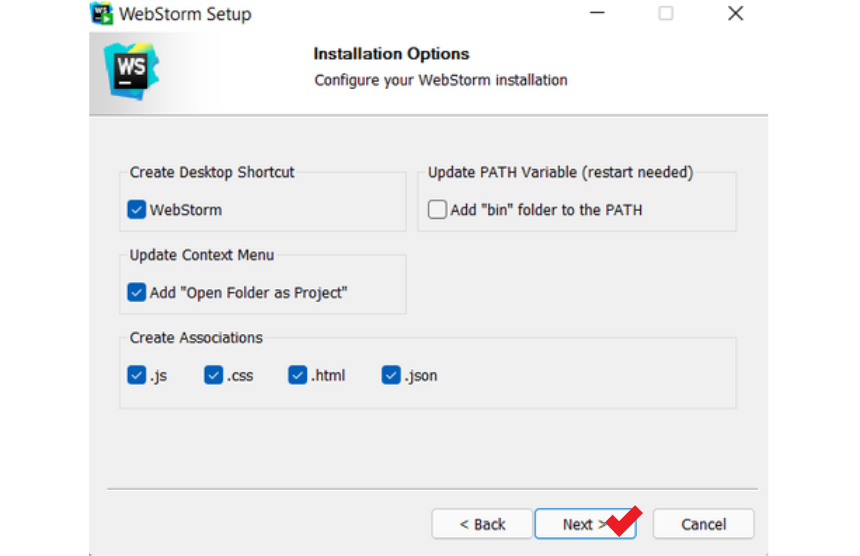
Bước 4: Cài đặt một số Options, tất nhiên là một lập trình viên FrontEnd thì không thể nào bỏ qua (html/css/js) => sau đó tiếp tục nhấn Next
Bước 5: Cài đặt cần hoàn thành vì vậy bước này nhấn Install...
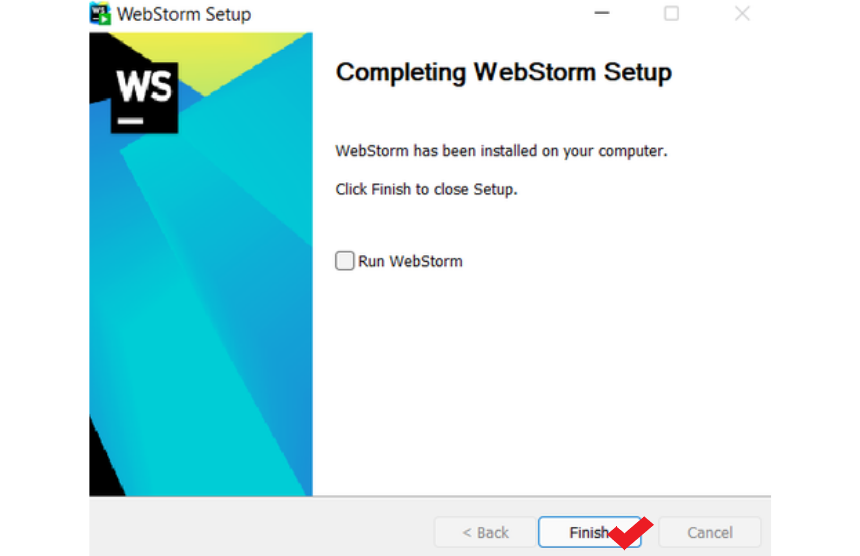
Bước 6: Cài đặt hoàn thành rồi thì nếu muốn chạy phần mềm thì tick vào RunWebStorm rồi ấn Finish là được. Còn không cần thì nhấn Finish thôi là xong nhé.
2. Hướng dẫn sử dụng phần mềm WebStorm
Quá trình cài đặt đã được hoàn tất, bây giờ mở ứng dụng lên và tạo dự án thôi nào.
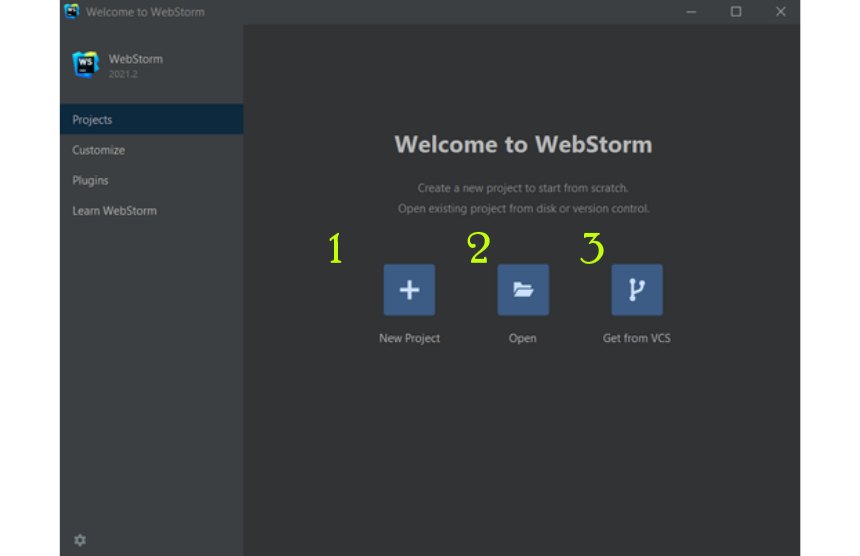
Khi mở ứng dụng giao diện sẽ hiện lên như hình bên dưới:
- New Project: tạo một dự án mới mà bạn muốn
- Open: Mở forder có sẵn hoặc tạo một forder cũng được luôn nhé
- Get from VCS: Lấy source code từ Version Control
(chẳng hạn như: GitHub,...)
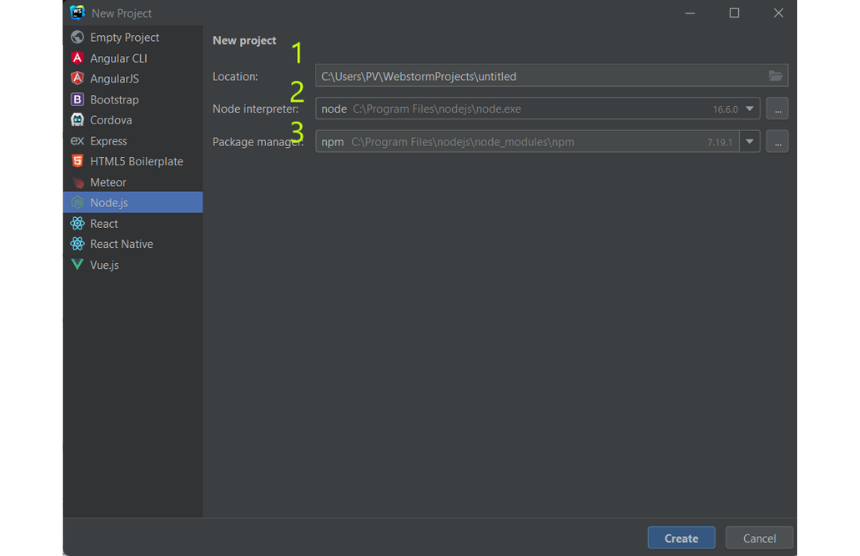
Vì mình đã học qua Javascript thì tiếp đến mình sẽ thử tạo một project Node.js
(Node.js: là một hệ thống phần mềm được thiết kế để viết các ứng dụng internet có khả năng mở rộng, đặc biệt là máy chủ web)
1: Vị trí lưu project.
2: Node.js nên cài đặt trên máy trước.
Link Download: https://nodejs.org/en/download/
3: Câu lệnh để tạo project.( quá trình tạo project được WebStorm tạo sẵn, còn các công cụ khác thì phải gõ câu lệnh thế thôi)
Và bây giờ nhấn Create để tạo project thôi.
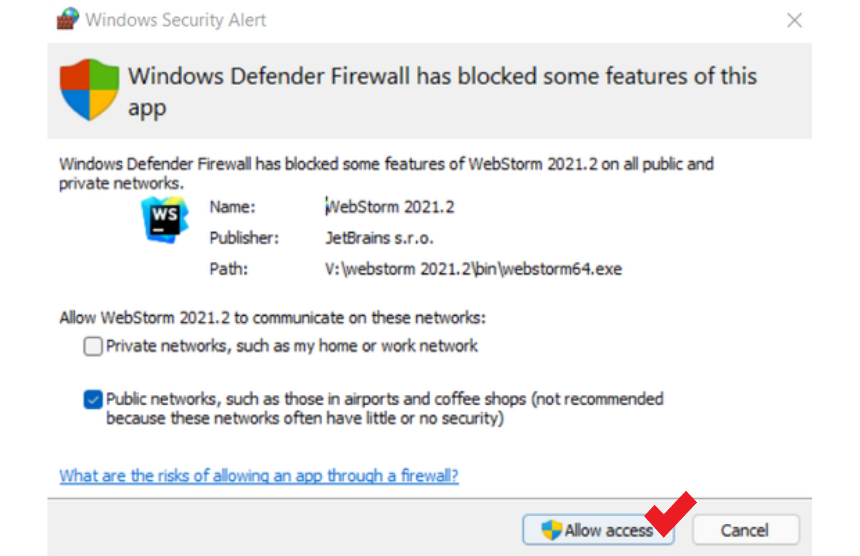
Bạn nhấn Allow access để tiếp tục...
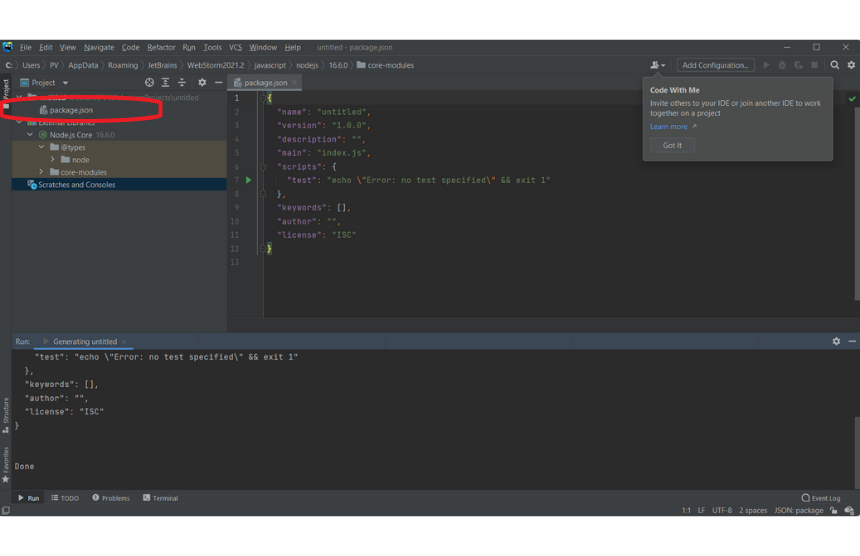
Một tập tin package.json đã được tạo trong project của bạn
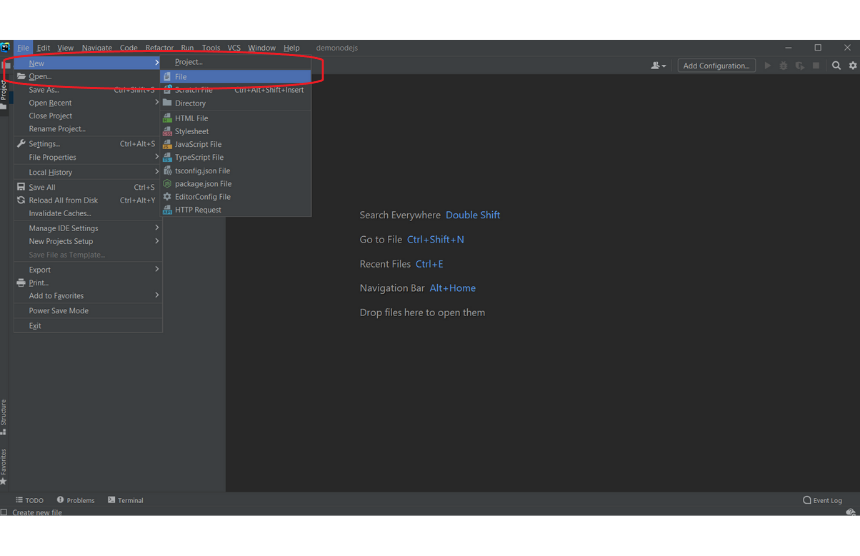
Bây giờ tạo thêm giúp mình file Javascript
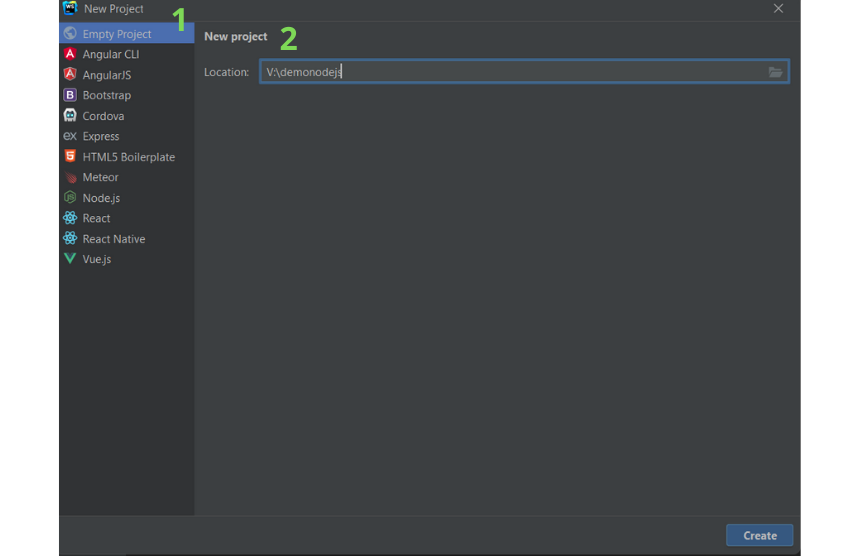
1: Empty Project: nhấn vào đây
2: Location: Vị trí file bạn muốn lưu trữ
=> Sau đó nhấn Create để tiếp tục
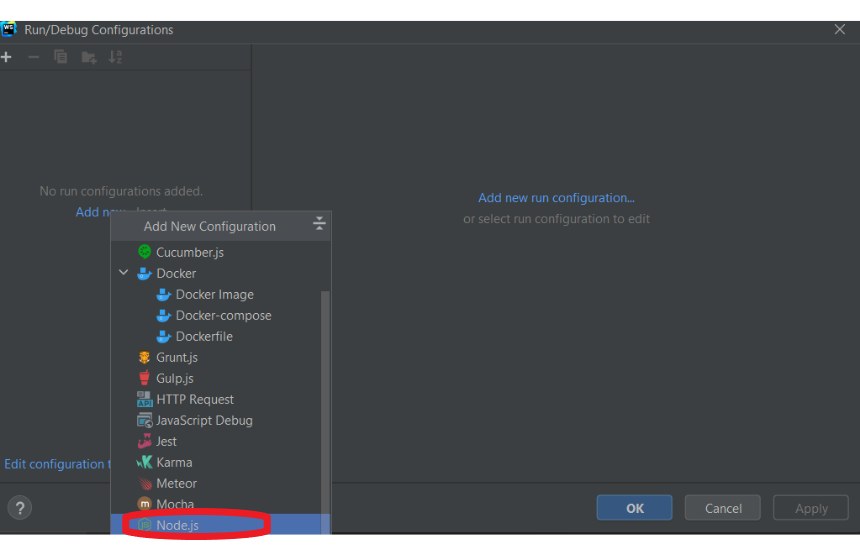
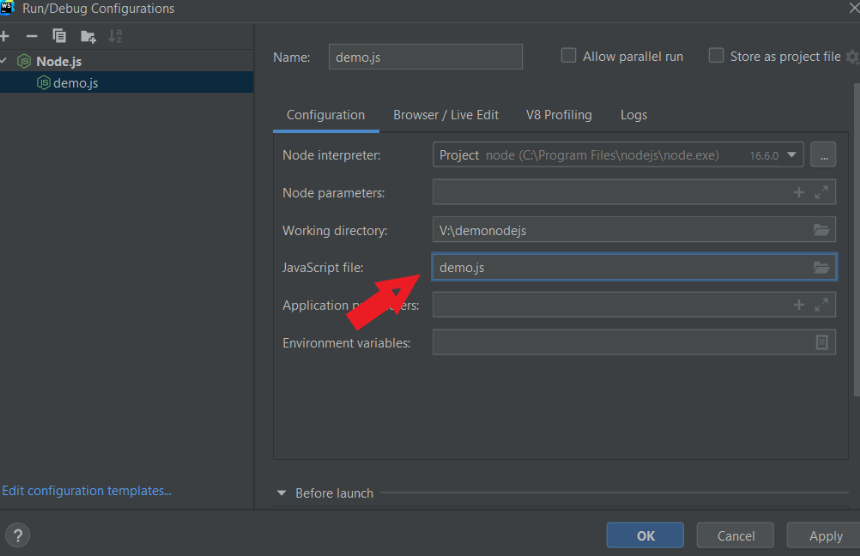
Trong giao diện nhấn Run -> Edit Configuration -> Add new -> Node.js
Chọn file đã đặt tên trước đó để chạy chương trình
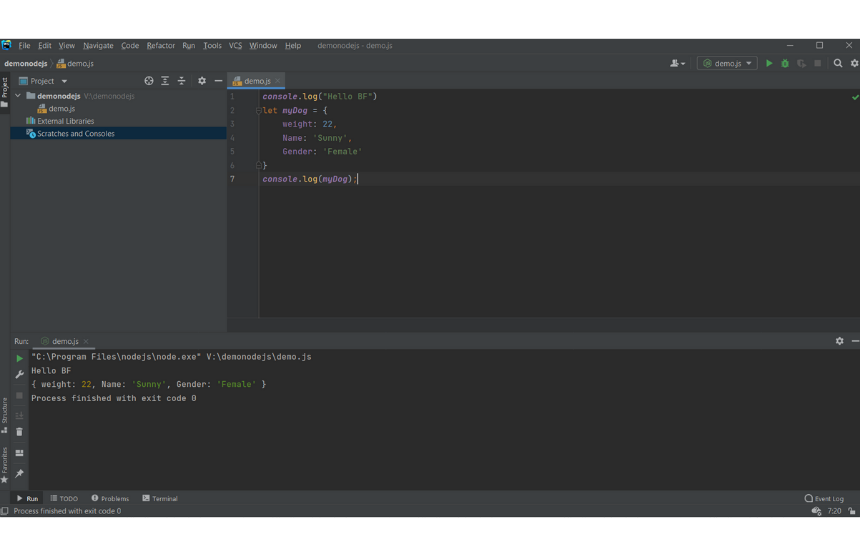
Giờ thì có thể debug và chạy chương trình nhấn Shift + F10
3.Tạm kết
Thật tiện lợi đúng không, nếu bạn là một sinh viên mà không biết sử dụng Email cho việc gì thì hãy đăng ký và đăng nhập Jetbrains, sử dụng công cụ mà bạn yêu thích thôi nào, còn rất nhiều công cụ hấp dẫn khác tùy lựa chọn của mỗi người, tuy nhiên là một công cụ "xịn" nên sẽ có thời hạn nhưng yên tâm với tài khoản sinh viên thì gia hạn không tốn đồng nào đâu nhé!
Chúc bạn thành công!
#Jetbrains #WebStorm #suntechvietnam