Sử dụng Fetch API để tạo một HTTP Request trong Javascript
Làm việc với dữ liệu từ Server là một phần không thể thiếu đối với bất kỳ một Frontend Developer nào. Để tương tác với Server API, hầu hết mọi người sẽ chọn Axios bởi nó quá phổ biến và dễ sử dụng.
Tuy nhiên, cũng có nhiều thắc mắc rằng: "Nếu chỉ sử dụng Javascript thuần thì có thể tương tác được với Server API không?". Câu trả lời là có và đó chính là Fecth API.
Fecth API là gì?
Đây là một khái niệm rất hay trong Javascript, nó là một giải pháp tốt giúp tạo HTTP Request cho ứng dụng Frontend. Nó giống như XMLHTTPRequest nhưng cách dùng thì đơn giản hơn rất nhiều. Muốn tạo một HTTP Request bạn chỉ cần sử dụng duy nhất một phương thức fecth() của Fecth API
Tham số đầu tiên của phương thức fetch() là API URL, phương này trả về một Promise, chúng ta cần xử lý nó để lấy kết quả trả về theo mong muốn.
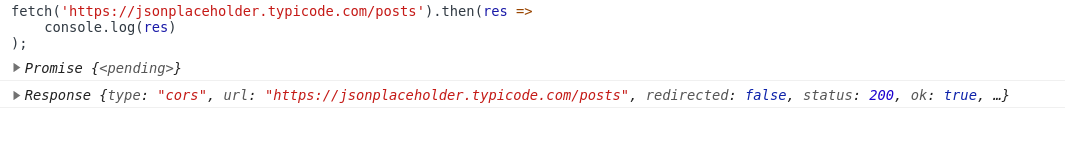
fetch('https://jsonplaceholder.typicode.com/posts').then(res =>
console.log(res)
);
Đây là kết quả của request trên
Bạn có thể access thông tin trong các thuộc tính headers và status bằng cách sau
fetch('https://jsonplaceholder.typicode.com/posts').then((res) => {
const headers = res.headers;
const status = res.status; // returns http status like 200, 404 etc.
const isStatusOk = res.ok; // returns true if status is between 200 and 299.
});
Để chuyển dữ liệu của Body Response sang dạng Json bạn có thể sử dụng phương thức json(). Phương thức này trả về một Promise
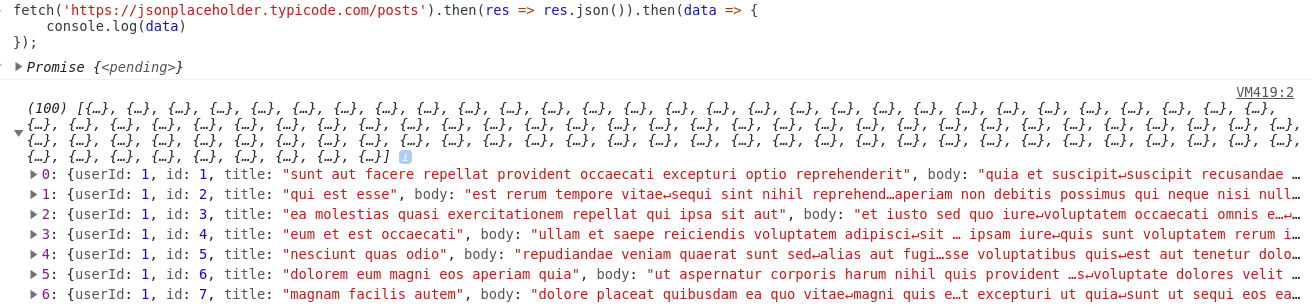
fetch('https://jsonplaceholder.typicode.com/posts').then(res => res.json()).then(data => {
console.log(data)
});
Kết quả
Trong Response Object có một vài phương thức giúp chung ta format kiểu dữ liệu theo mong muốn như: json, text, blob, formData, hay arrayBuffer
json()- Phương thức này trả về kiểu jsontext()- Phương thức này trả về dữ liệu kiểu textblob()- Phương thức này trả về Blob formatformData()- Trả về kiểu FormDataarrayBuffer()- Trả về kiểu ArrayBuffer
Ví dụ như để get dữ liệu với kiểu text format chúng ta làm như sau
fetch('https://jsonplaceholder.typicode.com/posts').then(res => res.text()).then(data => console.log(data));
Sử dụng HTTP post request
Phương thức request mặc định được sử dụng trong fetch() là GET. Như ở ví dụ trên chúng ta đang sử dụng GET method hay nói cách khác: Khi chỉ truyền một tham số vào fetch() method thì nó sẽ nhận mặc định là phương thức request GET. Vậy nếu muốn sử dụng request post thì chúng ta làm như thế nào?
Để sử dụng POST request bạn chỉ cần truyền vào tham số thứ 2 của fetch() method như sau
const options = {
method: 'POST',
headers: {'Content-Type': 'application/json'},
body: JSON.stringify({title: 'new', post: 'new post'})
};
fetch('https://jsonplaceholder.typicode.com/posts', options).then((res) => res.json()).then(data => console.log(data));
Content-Type của headers mặc định là text/plain. Để gửi dữ liệu là Json thì bạn set nó về application/json và tương tự cho các kiểu dữ liệu khác
Handling Errors
fecth() cung cấp cho chúng ta một phương thức để bắt lỗi của server đó là catch(). Nhưng nó không bắt được tất cả các trường hợp lỗi, nó chỉ care được những case như network error hay invalid host address etc. Nếu có bất kỳ lỗi với một response và bad http status .
Ví dụ về handle error
fetch('https://invalid-host-address/posts')
.then((res) => res.json())
.then(data => console.log(data))
.catch(error => console.log('Error:', error));
// Error: TypeError: Failed to fetch
Trường hợp lỗi invalid URL (404)
fetch('https://jsonplaceholder.typicode.com/no-such-page')
.then((res) => {
console.log(res.status); // 404
return res.json();
})
.then(data => console.log('Success:', data))
.catch(error => console.log('Error:', error));
Kết quả vẫn là success
// Success: {}
Nếu muốn Handle được những lỗi mà catch() không bắt được thì bạn cần xử lý thêm.
Ví dụ
fetch('https://jsonplaceholder.typicode.com/no-such-page')
.then((res) => {
if(!res.ok) {
throw new Error('An Error Occured');
}
return res.json();
})
.then(data => console.log('Success:', data))
.catch(error => console.log('Failed:', error));
Sử dụng Aasync và Await
Để đơn giản hóa và làm cho code trở nên mạch lạch hơn bạn có thể sử dụng phương thức fetch() kết hợp với async/await như bên dưới. Để hiểu hơn về async/await bạn đọc thêm ở bài viết này
async function fetchHandler() {
let response = await fetch('https://jsonplaceholder.typicode.com/posts');
let posts = await response.json();
console.log(posts);
}
fetchHandler();
Trong đoạn code này ngắn gọn hơn rất nhiều phải không nào, các bạn không cần phải sử dụng .then() nữa
Handling error trong async/await
Với cách viết async/await làm code ngắn gọn mạch lạc hơn, tuy nhiêu điều quan trọng nhất là bạn vẫn phải debug được lỗi khi cần. Để làm được điều đó chúng ta sử dụng try ... catch như sau
async function fethHandler() {
try {
let response = await fetch('https://jsonplaceholder.typicode.com/posts');
let posts = await response.json();
if(!response.ok) {
const error = new Error('An Error Occured');
error.details = posts;
throw error;
}
console.log(posts);
} catch(e) {
console.log(e.message); // An Error Occurred
console.log(e.details); // prints response got from server
}
}
fethHandler();
Tổng kết:
Hy vọng bài viết này giúp các bạn có cái nhìn rõ hơn về fetch() method trong Javascript và cách sử dụng nó với Async/Await.
Liên quan đến chủ đề này bạn có thể tham khảo thêm một số bài viết sau hoặc đăng ký nhận tin mới từ chúng tôi
- Promises in JavaScript
- Hiểu về async and await trong JavaScript
- Javascript try…catch để Handling Error
- Sử dụng Axios cho ứng dụng Frontend của bạn