Các đơn vị sử dụng trong CSS
Giới thiệu
Khi làm việc với CSS chắc chắn chúng ta không thể bỏ qua khái niệm về các Đơn vị sử dụng trong CSS đây là khái niệm quan trọng. Việc học và hiểu hết các đơn vị trong CSS sẽ giúp bạn dàn dựng giao diện trở nên dễ ràng hơn, đặc biệt là khi bạn muốn dựng giao diện tương thích với nhiều màn hình khác nhau (hay còn gọi là responsive).
Đơn vị trong CSS là gì?
Một đơn vị trong CSS có thể dùng cho một thẻ HTML hoặc một nội dung nào đó trên trang. Ví dụ như bạn muốn định nghĩa cỡ chữ cho văn bản thì sử dụng như sau
p {
font-size: 13px;
}
Hay bạn muốn định nghĩa khoảng cách cho một thẻ HTML thì định nghĩa như sau
div {
margin: 5px;
}
Qua hai ví dụ trên các bạn thấy chúng ta sử dụng hai đơn vị là px cho hai thuộc tính CSS là font-size và margin
Nhóm các đơn vị trong CSS
Trong CSS đơn vị được chia thành hai nhóm riêng biệt là đơn vị tuyệt đối (Absolute Units) và đơn vị tương đối (Relative Units)
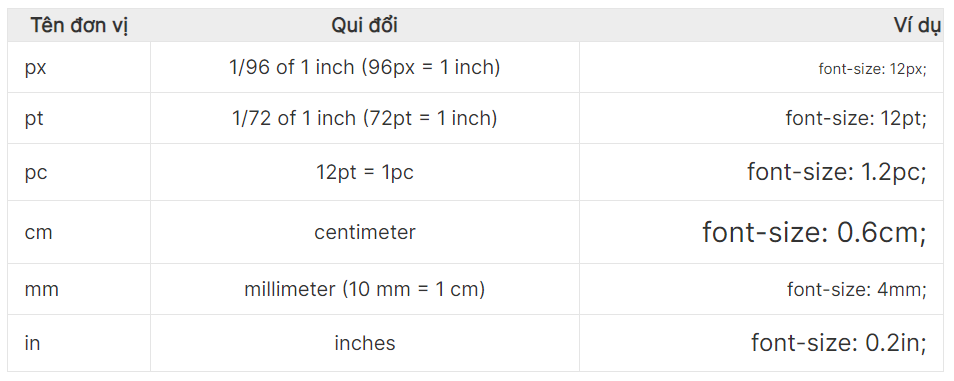
Absolute Units (đơn vị tuyệt đối)
Đơn vị tuyệt đối là những đơn vị mà khi sử dụng nó, kích thước của của đối tượng mà chúng ta qui định sẽ bị cố định. Đây là một nhược điểm lớn khi ta muốn xây dựng giao diện responsive.
Dưới đây là danh sách những đơn vị trong CSS thuộc nhóm Absolute
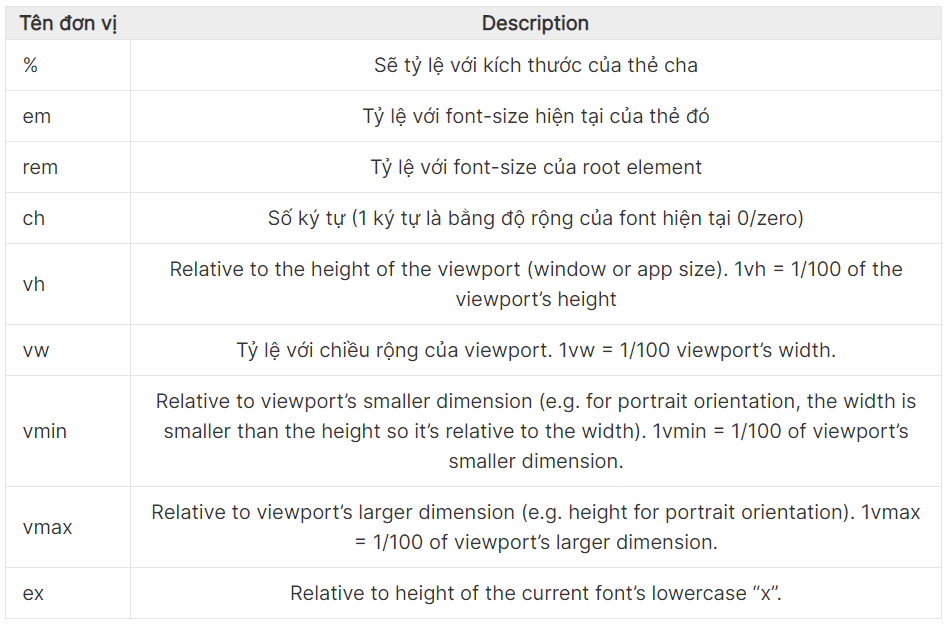
Relative Units (Đơn vị tương đối)
Đơn vị tương đối trong CSS phù hợp cho việc làm Responsive bởi nó có kích thước luôn tỷ lệ với element cha hoặc màn hình chứa nó. Điều này có nghĩa là khi bạn chuyển nó sang các màn hình khác nhau nó sẽ tự động tăng giảm cho phù hợp.
Để hiểu rõ hơn các đơn vị trên chúng ta đi chi tiết vào từng ví dụ sau..