Bài 2: Các Thẻ Định Dạng Văn Bản Trong HTML
Đối với các bạn mới bước chân vào con đường thiết kế, xây dựng website thì định dạng văn bản luôn là một công việc gây khá nhiều khó khăn bởi trong HTML có khá nhiều thẻ để định dạng văn bản, cùng với đó là chưa thành thạo cách sử dụng của các thẻ như phân biệt giữa thẻ <b> và <strong>,..... Vì vậy trong bài viết này chúng ta sẽ đi tìm hiểu về công dụng và cách sử dụng của các thẻ định dạng văn bản trong HTML.
1. Các thẻ tiêu đề Heading
Trong HTML các thẻ heading được chia làm 6 cấp bậc, với kích thước nhỏ dần như sau:
Để trình duyệt web biên dịch được nội dung như trên chúng ta sử dụng lần lượt các thẻ H từ <h1> đến <h6> trong cặp thẻ <body> như sau:
<html>
<head>
<title>Thẻ Heading</title>
<meta charset="utf-8">
</head>
<body>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
</body>
</html>
Trong đó thẻ <h1> là thẻ hiển thị tiêu đề có kích thước lớn nhất vì vậy nó thường được sử dụng để làm thẻ tiêu đề cho bài viết, danh mục. Tiếp đó thẻ <h2> thường được sử dụng làm tiêu đề con của thẻ <h1>, thẻ <h3> sẽ là tiêu đề con của thẻ <h2>, theo cấp bậc như vậy đến thẻ <h6> sẽ là tiêu đề con của thẻ <h5>.
- Khi hiển thị lên màn hình, mặc định thì văn bản nằm ở bên trong cặp thẻ tiêu đề sẽ được in đậm và có kích thước lớn hơn văn bản bình thường
- Kích thước chính xác mà mỗi trình duyệt hiển thị nội dung các thẻ tiêu đề có thể thay đổi một chút. Bạn cũng có thể điều chỉnh kích thước của chúng sau khi học đến bài CSS.
2. Thẻ định dạng đoạn văn bản
Giống như 1 bài văn, để người đọc dễ dàng hiểu nội dung và không gây nhàm chán thì việc chia nhỏ văn bản thành các đoạn văn nhỏ là một công việc quan trọng. Trong HTML cũng cho phép bạn định dạng từng đoạn văn bản. Theo mặc định, trình duyệt sẽ hiển thị mỗi đoạn trên một dòng mới như sau:
- Trong thẻ <p> có thể chứa các thẻ thuộc nhóm inline như thẻ thể hiện hình ảnh, link, thẻ in đậm, in nghiêng,...
- Không nên sử dụng cặp thẻ <p> trong một cặp thẻ <p> khác.
Cú pháp: Thẻ <p> là thẻ có cả thẻ đóng và thẻ mở được khai báo trong cặp thẻ <body> như sau:
<body>
<p>Nội dung đoạn văn thứ nhất</p>
<p>Nội dung đoạn văn thứ 2</p>
.....
<p>Nội dung đoạn văn thứ n</p>
</body>
3. Thẻ <b>, <strong>, <i>, <em>
Giống như trong word, "b" và "i" là viết tắt của Bold và Italic, đại diện cho nội dung được in đậm hay in nghiêng. Ví dụ
<html>
<head>
<title>Thẻ Heading</title>
<meta charset="utf-8">
</head>
<body>
//Chúng ta kết hợp với thẻ <p> ở trên luôn, bạn có thể bỏ thẻ <p>, nội dung vẫn dược hiển thị đúng.
<p> <b>Đây là thẻ in đậm</b> </p>
<p> <i>Đây là thẻ in nghiêng</i> </p>
</body>
</html>
Kết quả:
- Thẻ <strong> và <em> cũng là cặp thẻ có cả thẻ đóng và thẻ mở ( <strong> </strong> ; <em> </em> ). Trình duyệt web sẽ hiển thị kết quả của thẻ <strong> giống thẻ <b> đều là in đậm. Tuy nhiên về mặt ý nghĩa thì khác nhau: thẻ <b> đơn giản là làm đậm phần văn bản, còn thẻ <strong> nhấn mạnh tầm quan trọng (mức ý nghĩa) của văn bản đó.
- Tương tự thẻ <em> cũng dùng để in nghiêng nội dung. Tuy nhiên về mặt ý nghĩa thẻ <i> chỉ đơn thuần hiển thị chữ nghiêng, còn thẻ <em> ngoài việc hiển thị chữ nghiêng, nó còn nhấn mạnh ngữ nghĩa của đoạn văn bản mà chúng ta đánh dấu.
4. Thẻ <sup> và <sub>
- Thẻ <sup> với tên gọi đầy đủ là Superscript dùng để tạo văn bản nằm ở vị trí khoảng từ phân nửa trở lên so với văn bản bình thường. Nó thường được sử dụng trong các công thức toán học.
- Trái ngược với thẻ <sup>, thẻ <sub> (Subscript) dùng để tạo văn bản có kích thước nhỏ hơn văn bản bình thường và nằm ở vị trí khoảng từ phân nửa trở xuống so với văn bản bình thường. Thường dùng trong các công thức hóa học. Ví dụ:
<html>
<head>
<title>First Web</title>
<meta charset="utf-8">
</head>
<body>
<p> H<sub>2</sub>O </p>
<p> x<sup>2</sup>-4x+4=0 </p>
</body>
</html>
Kết quả:
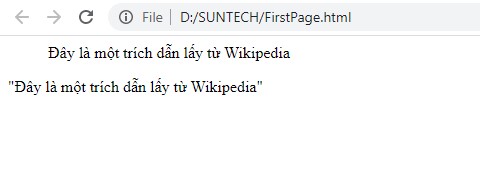
5. Thẻ <blockquote> và <q>
- Thẻ <blockquote> dùng để xác định một đoạn trích dẫn dài. Khi sử dụng, trình duyệt sẽ chèn một khoảng trắng vào trước và sau thành phần <blockquote>, và trình duyệt cũng canh lề cho thành phần này. Tuy nhiên bạn không nên dùng phần tử này để thụt lề đoạn văn bản mà bạn nên dùng CSS.
- Trái ngược với <blockquote<, thẻ <q> thường được dùng để xác định một câu trích dẫn ngắn. Nội dung trong cặp thẻ <q> sẽ tự động được bao quanh bởi một cặp dấu nháy kép. Ví dụ
<html>
<head>
<title>First Web</title>
<meta charset="utf-8">
</head>
<body>
<blockquote> Đây là một trích dẫn lấy từ Wikipedia </blockquote>
<q> Đây là một trích dẫn lấy từ Wikipedia </q>
</body>
</html>
Kết quả:
6. Thẻ <abbr> và <acronym>
- Thẻ <abbr> là biết tắt của Abbreviations, được dùng để mô tả 1 cụm từ viết tắt. Khi bạn di chuột đến cụm từ viết tắt đó, nó sẽ hiển thị lên thông tin đầy đủ của cụm từ.
- Thẻ <acronym> cũng có tác dụng để mô tả 1 cụm từ viết tắt như <abbr>. Cũng vì chúng dường như không có sự khác biệt lớn nào nên từ phiên bản HTML5 thì <acronym> không còn được hỗ trợ, thay vào đó bạn có thể sử dụng <abbr>.
- Từ viết tắt nên là những ký tự đầu tiên của cụm từ với đầy đủ thông tin như ST = SUNTECH, WHO = WORLD HEALTH ORGANIZATION.
<html>
<head>
<title>First Web</title>
<meta charset="utf-8">
</head>
<body>
<p> <abbr title="SUNTECH">ST</abbr> </p>
<p> <acronym title="Lập Trình Web SUNTECH">LTWST</acronym> </p>
</body>
</html>
Các bạn thử chạy đoạn code trên mà đưa chuột đến từ viết tắt và xem kết quả nhé!
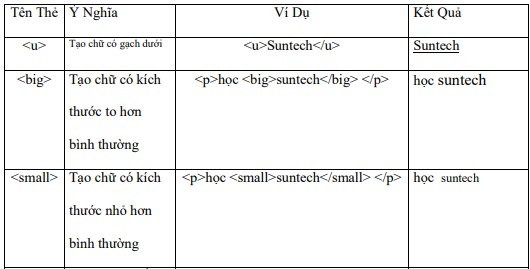
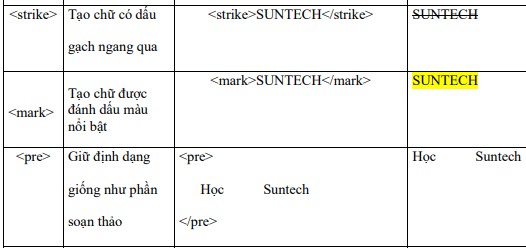
Ngoài ra HTML còn hỗ trợ rất nhiều thẻ để định dạng văn bản khác nữa như sau:
Trên đây là tổng hợp các thẻ định dạng văn bản trong HTML hay được sử dụng nhất. Để giúp các bạn dễ dàng tiếp cận hơn với bài học Suntech đã xây dựng video hướng dẫn, bạn có thể tham khảo tại đây. Bạn có thể đặt câu hỏi trao đổi về bài học, góp phần cho sự phát triển của cộng đồng lập trình tại Group Facebook. Chúc các bạn học tốt!