Bài 1: Cấu Trúc Cơ Bản Của Một Trang Web HTML
Khi bạn mới bước chân vào con đường lập trình, đặc biệt là lập trình web thì cụm từ "HTML" có lẽ là được nhắc đến nhiều nhất. Dù bạn có tìm kiếm Google hay hỏi bất kì lập trình viên nào: "Học lập trình web cần học ngôn gì, học cái gì trước tiên?" thì câu trả lời chắc chắn đều có chung một kết quả đó chính là HTML.
Vậy tại sao lại là HTML. HTML là gì? Tại sao muốn học lập trình web lại phải học HTML? Có phải HTML có sức mạnh "ghê gớm" lắm không mà bất kì nhà phát triển web nào cũng cần phải biết HTML. Tất cả các thắc mắc đó sẽ được giải đáp ở bài học này. Chào mừng các bạn đến với bài học đầu tiên trong chuỗi các bài học về thiết kế, xây dựng web cho người mới bắt đầu.
HTML là gì?
HTML là chữ viết tắt của cụm từ Hyper Text Markup Language ( Ngôn ngữ đánh dấu siêu văn bản) được sử dụng để tạo một trang web, trên một website có thể sẽ chứa nhiều trang và mỗi trang được quy ra là một tài liệu HTML. HTML là một trong những ngôn ngữ quan trọng trong lĩnh vực thiết kế website. HTML đã trở thành một chuẩn mực của Internet do tổ chức World Wide Web Consortium (W3C) duy trì.
Lưu ý: HTML không phải là ngôn ngữ lập trình.
Tại sao lại phải sử dụng HTML khi thiết kế website?
Chúng ta phải sử dụng HTML khi thiết kế website bởi HTML là ngôn ngữ duy nhất mà trình duyệt (Chrome, Opera, Internet Explorer,...) có thể hiểu và biên dịch được ( Trình duyệt web chuyển đổi các mã nguồn thành giao diện, nội dung mà chúng ta nhìn thấy trên bất kì website nào). Nói cách khác thì cho dù website của bạn có dùng nền tảng công nghệ nào đi chăng nữa thì đầu ra cuối cùng của nó cũng phải là HTML.
Cấu trúc cơ bản của một trang web HTML
Giả sử bạn muốn tìm kiếm một thông tin X. Google dẫn bạn vào trong một trang web nào đó để tiếp tục tìm nó nhưng bài viết đó lại quá dài trong khi bạn chỉ cần biết thông tin X là gì. Vì vậy cấu trúc ra đời để giúp bạn có thể nhanh chóng hiểu thông điệp chính của bài cũng như truy xuất đến các nội dung con bên trong nó. Trong thiết kế web cũng vậy, để hiểu cách thiết kế các trang web và sử dụng thành thạo, điều rất quan trọng là phải hiểu cách cấu trúc của nó.
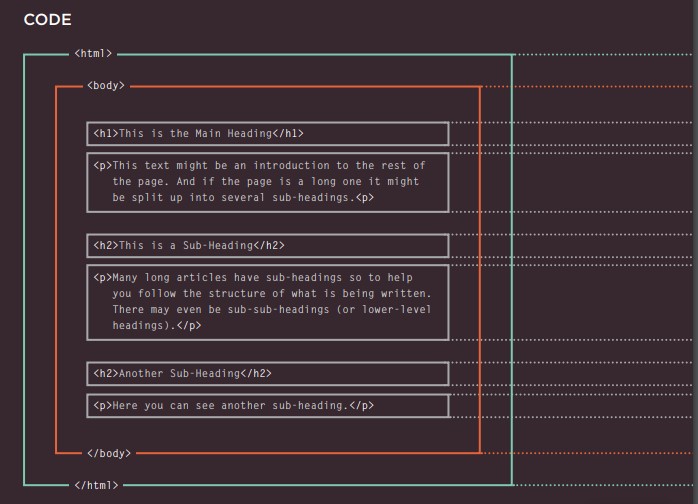
Cách HTML mô tả cấu trúc của một website:
<html>
<head>
<title>Đây là nhan đề của một bài viết</title>
</head>
<body>
<h1>Đây là tiêu đề chính</h1>
<p>Đây là đoạn văn để giới thiệu nội dung phần còn lại của trang, nếu nội dung dài thì có thể chia thành nhiều tiêu đề phụ.<p>
<h2>Đây là tiêu đề phụ</h2>
<p>Một bài viết nên có 1 vài tiêu đề phụ, điều đó giúp co cấu trúc bài viết được rõ ràng, người đọc dễ hiểu hơn.</p>
<h2>Đây là một tiêu đề phục khác cùng cấp với tiêu đề phụ bên trên</h2>
</body>
</html>
Mã HTML được tạo thành từ các ký tự nằm bên trong các dấu ngoặc nhọn <>. Chúng được gọi là các phần tử HTML (HTML elements). Các phần tử này thường được tạo thành từ hai thẻ: thẻ mở và thẻ đóng. (Thẻ đóng có thêm một dấu gạch chéo trong đó ví dụ thẻ </p>). Cũng có thẻ không có đầy đủ cả thẻ mở và thẻ đóng ví dụ: <img /> có / trước >, trong HTML5 bạn có thể bỏ / viết thành <img > Bạn sẽ được tìm hiểu ở các bài học sau.
Element Trong HTML
Ở trên ta đã biết đến khái niệm HTML element. Bây giờ chúng ta sẽ tìm hiểu sâu hơn về nó.
- Các thẻ ở đây hoạt động giống như các vùng chứa, nó chứa thông tin nằm giữa 2 thẻ mở và đóng.
- Các ký tự trong ngoặc cho ta biết loại thẻ, mục đích của thẻ. Ví dụ: trong các thẻ ở trên p là viết tắt của đoạn văn (paragraph).
- Thẻ mở <p> được cấu tạo bởi dấu nhỏ hơn nằm bên trái, tiếp đến là kí tự "p" và cuối cùng là dấu lớn hơn.
- Thẻ đóng </p> được cấu tạo cơ bản giống thẻ mở của nó nhưng nó thêm "/" vào trước kí tự "p".
Body, Head & Title
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Tiêu đề/Nhan đề bài viết </title>
</head>
<body>
Nội dung của trang sẽ nằm ở đây
</body>
</html>
-
<!DOCTYPE html>Khai báo đây là một file có định dạng là HTML5 để giúp trình duyệt biết bạn đang dùng phiên bản html bao nhiêu, có cũng được, không có cũng được nhưng sẽ bị hạn chế nhiều thẻ mới, thuộc tính trong thẻ mà trình duyệt không phát hiện được. - Thẻ
<html>Cấu trúc file html - Thẻ
<body>Nằm sau thẻ<head>, có thẻ đóng</body>nằm trước</html>. Body là nơi chứa những gì mà mọi người sẽ thấy trên trang như thanh menu, banner, quảng cáo. - Thẻ
<head>Nằm sau thẻ<html>, có thẻ đóng</head>, nó chứa những thẻ khai báo thông tin cho trang như tiêu đề, mô tả, bảng mã ký tự.headkhông hiển thị nội dung những gì nó chứa đựng ra ngoài. - Thuộc tính (attribute)
charsetnằm trong thẻ meta có nhiệm vụ khai báo bảng mã, ngôn ngữ tiếng việt nên dùngUTF-8 - Thẻ
<title>dùng để khai báo tiêu đề của trang, và gần như đây là bắt buộc phải có trong một file html.
Xây dựng Web Page đầu tiên trên PC
Bài viết này các bạn chỉ gần nắm rõ cấu trúc của 1 trang HTML. Những gì cần thiết để thiết kế web page sẽ được giới thiệu, giải thích trong các bài học sau. Vì vậy những gì bạn cần làm bây giờ là làm theo hướng dẫn. Để xây dựng web page đầu tiên của bạn chúng ta làm lần lượt theo các bước sau:
- Mở Notepad trên PC của bạn (Hoặc bạn có thể sử dụng VS code, Sublime text, Dreamweaver,...). Bạn có thể tìm thấy Notepad bằng cách gõ "Notepad" vào thanh tìm kiếm như sau:
- Copy đoạn mã sau vào Notepad của bạn:
<html>
<head>
<title>Xây Dựng Webpgae Đầu Tiên</title>
</head>
<body>
<h1>Tóm Tắt Nội Dung Của Cả Trang</h1>
<p>WELCOME TO MY FIRST WEBPAGE</p>
<h2>Một Số Ý Chính Trong h1</h2>
</body>
</html>
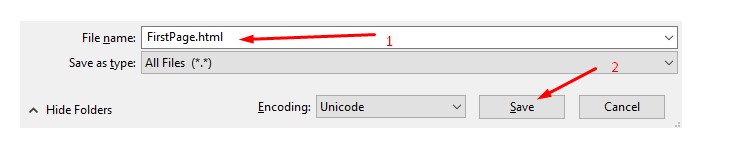
3. Nhấn Ctrl + S để tiến hành lưu lại. Lúc này bạn sẽ cần lưu tệp ở vị trí nào đó trong máy của bạn. Nếu bạn thích, bạn có thể tạo một folder cho bất kỳ ví dụ nào mà bạn thử từ các ví dụ của chúng tôi. Hãy nhớ lưu file dưới dạng: Ten_File.html. Các file cần được lưu dưới dạng .html
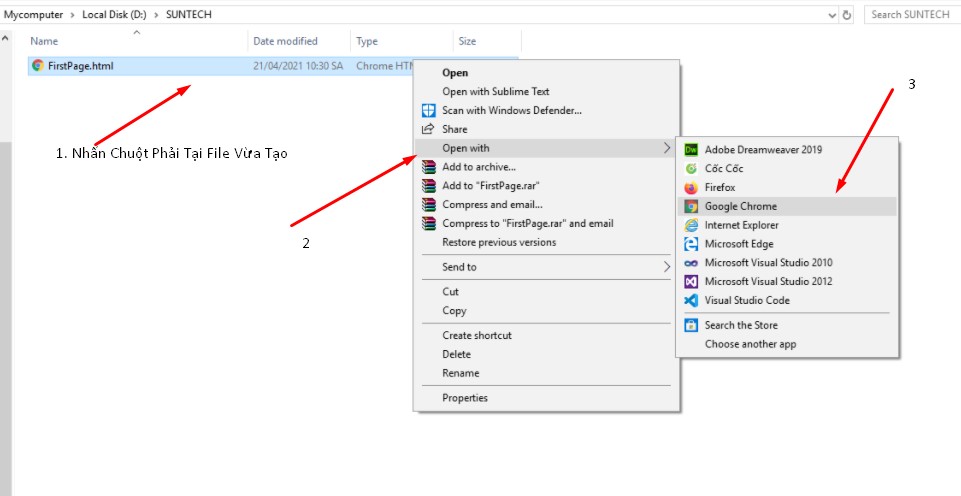
4. Nhấn chuột phải tại file bạn vừa lưu và chọn mở tệp với / Open with. Lúc này bạn có thể chọn mở bằng 1 trong các trình duyệt bạn có như Chrome, Opera,... Sau đó tận hưởng webpage đầu tiên của bạn!
Kết quả:
Vậy là bài viết đầu tiên trong series Hướng Dẫn Thiết Kế Website Cho Người Mới Bắt Đầu đã kết thúc. Nếu bạn muốn có cái nhìn trực quan hơn bạn có thể tham khảo Video hướng dẫn tại đây
Hoặc bạn có bất kì thắc mắc về bài viết, hay muốn củng cố nâng cao kiến thức thì bạn có thể trao đổi, đặt câu hỏi tại đây. Chúng tôi có cộng đồng, đội ngũ hỗ trợ 24/7.