Cách xử lý Text trong Css - Css Overflow
Thuộc tính OVerflow xác định điều gì sẽ xảy ra nếu thành phần box tràn nội dung, hôm trước mình đã đọc được bài viết của Aditya trên một nhóm Web Design khá hay cho nên hôm nay muốn chia sẻ cho các bạn cần. Master chỉ trong một bài viết này, học thôi nào!
Overflow là gì?
Thuộc tính tràn css kiểm soát cách nội dung bên trong vùng chứa hoạt động khi nó tràn qua các thân vùng chứa.
Tại sao lại cần sử dụng tính chất?
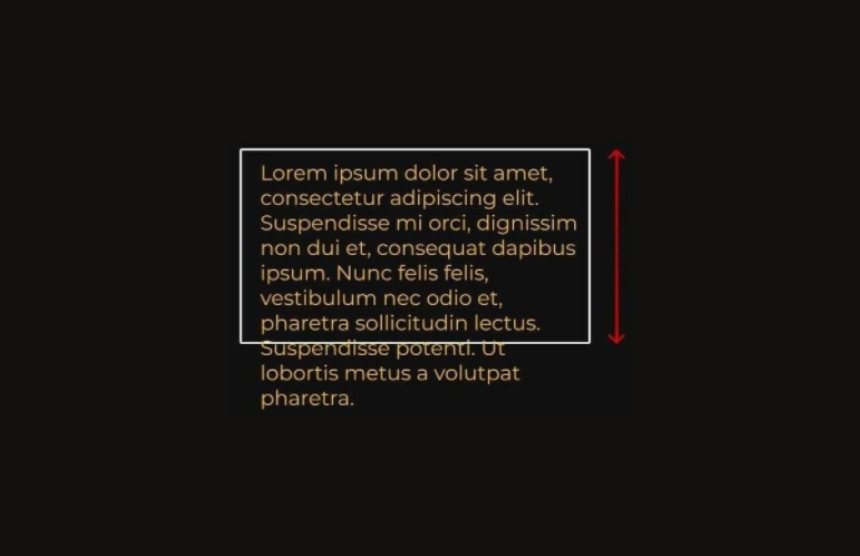
Giả sử ta có một một div với chiều cao cố định là 260px và nội dung bên trong nó tràn ( Overflow) ra khỏi div vì nội dung bên trong lớn hơn chiều cao của div. Vậy làm cách nào để fix vấn đề này ? :)
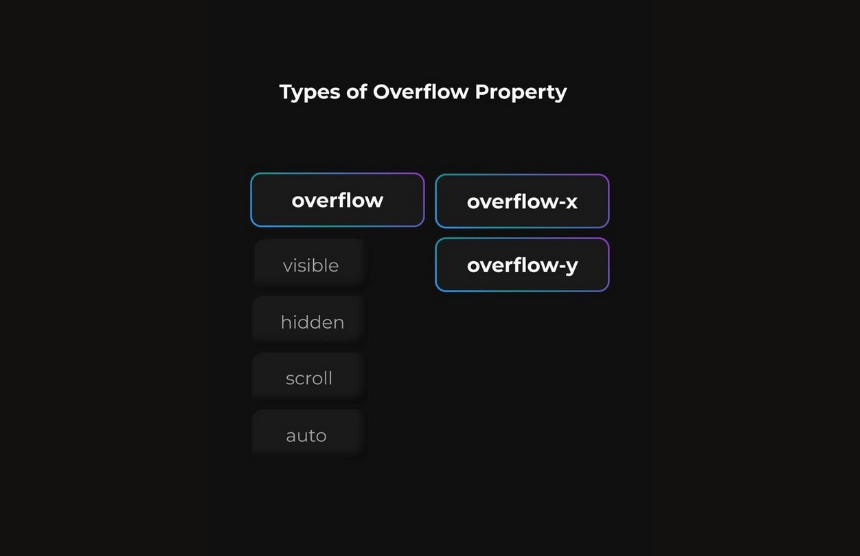
Một số loại overflow...
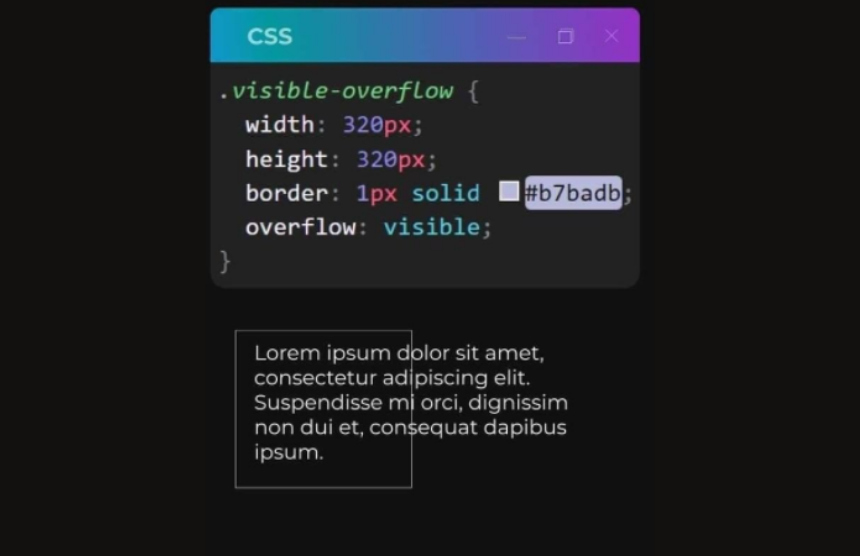
1. Visible
Khi thuộc tính overflow có giá trị là visible thì phần nội dung bị tràn không bị cắt đi và nội dung bị tràn ra sẽ ghi đè lên các phần tử khác.
Sau đây là giá trị mặc định, bất kỳ nội dung nào tràn vùng chứa sẽ hiển thị.
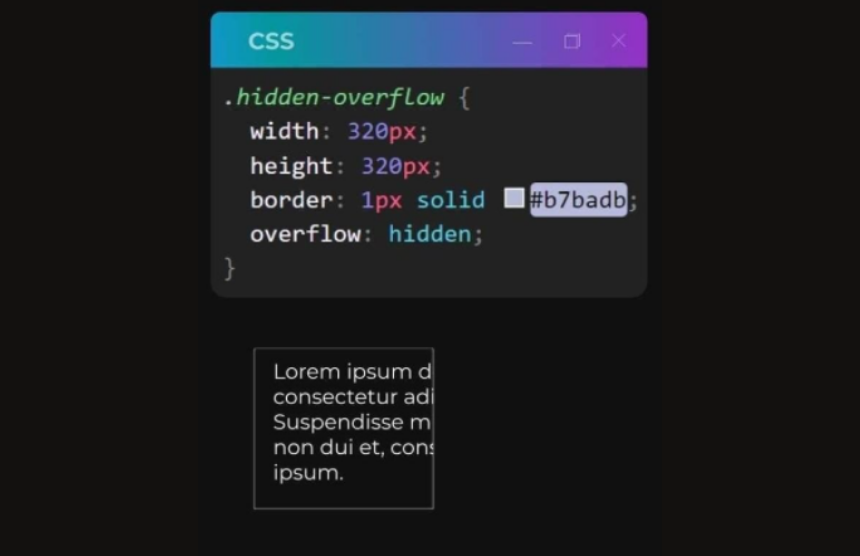
2. Hidden
Khi thuộc tính overflow có gí trị là hidden thì phần nội dung bị tràn ra sẽ bị cắt đi và phần nội dung đó sẽ ẩn đi.
Ẩn bất kỳ nội dung nào tràn ra khỏi vùng chứa, để hiểu cụ thể hơn xem hình ảnh sau.
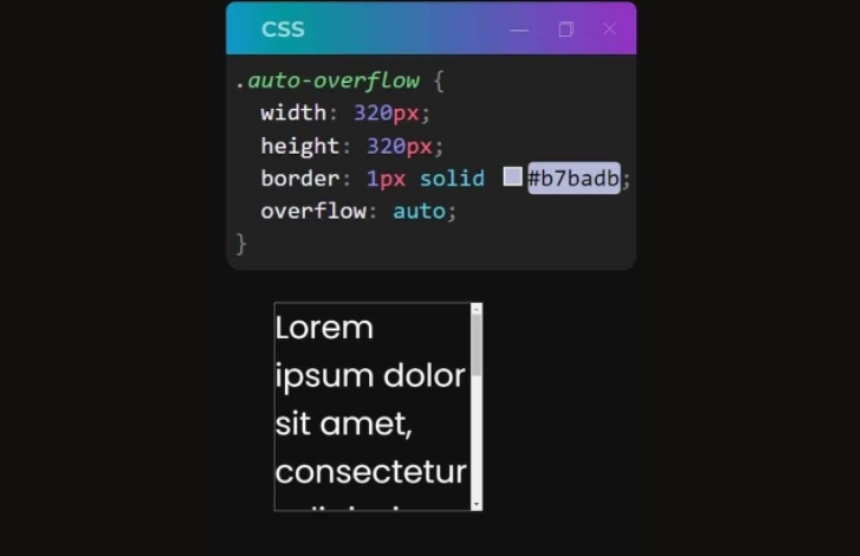
3. Auto
Khi thuộc tính overflow có giá trị là auto thì khi đó sẽ xuất hiện thanh scroll vì chiều cao của box không đủ để chứa text.
auto sẽ chỉ thêm thanh cuộn khi được sử dụng, nó thường là tùy chọn ưu tiên hơn.
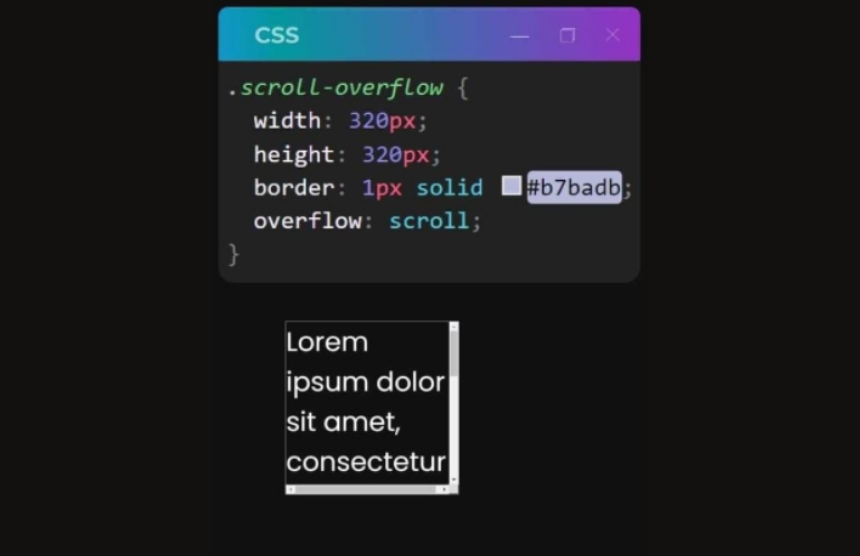
4. Scroll
Khi thuộc tính overflow có giá trị là scroll sẽ xuất hiện thanh scroll ngang và dọc. Vì chiều cao của box không đủ chưa text, nên text bị tràn sẽ được dấu đi và xuất hiện thanh scroll, khi cuộn sẽ hiển thị text.
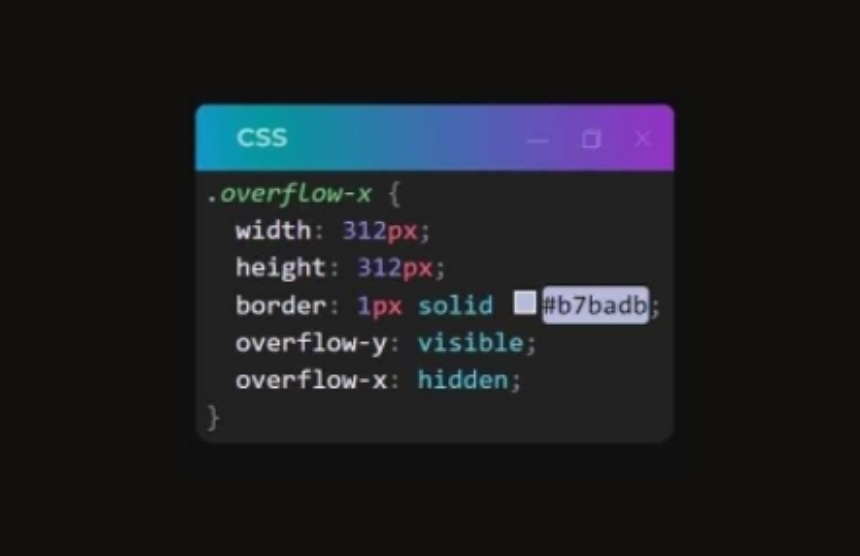
5. Overflow-X
Thuộc tính overflow-X cho phép điều khiển nội dung bị tràn theo chiều ngang (nghĩa là bên trái (left) và bên phải (right) của phần tử)
Thuộc tính overflow-x cũng có giá trị như visible, hidden, auto, scroll.
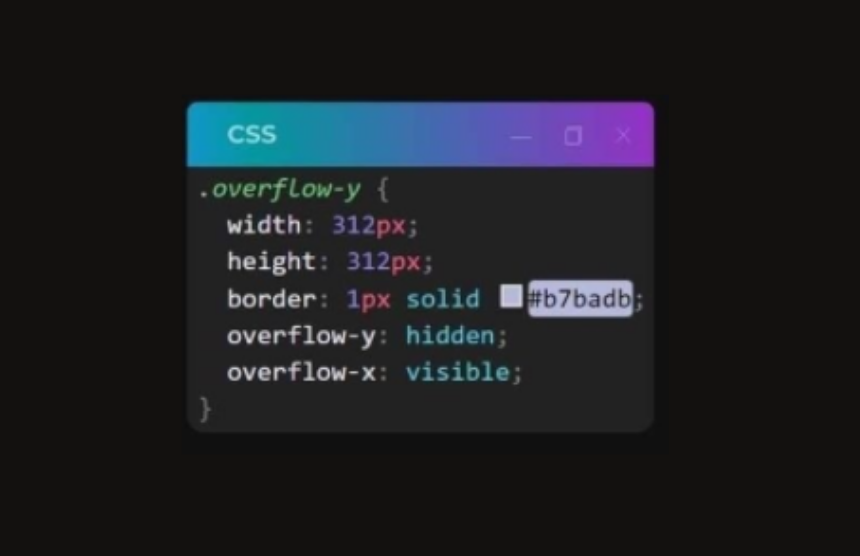
6. Overflow-Y
Thuộc tính overflow-y cho phép điều khiển nội dung bị tràn theo chiều dọc (nghĩa là bên trên (top) và bên dưới (bottom) của phần tử).
Thuộc tính overflow-y cũng có giá trị như visible, hidden, auto, scroll.
Trình duyệt hỗ trợ
Thuộc tính overflow được hỗ trợ trong đa số các trình duyệt.
Chúc các bạn học tốt!
#css #suntechvietnam #hoccss